Tables - Columns
Text input column
Overview
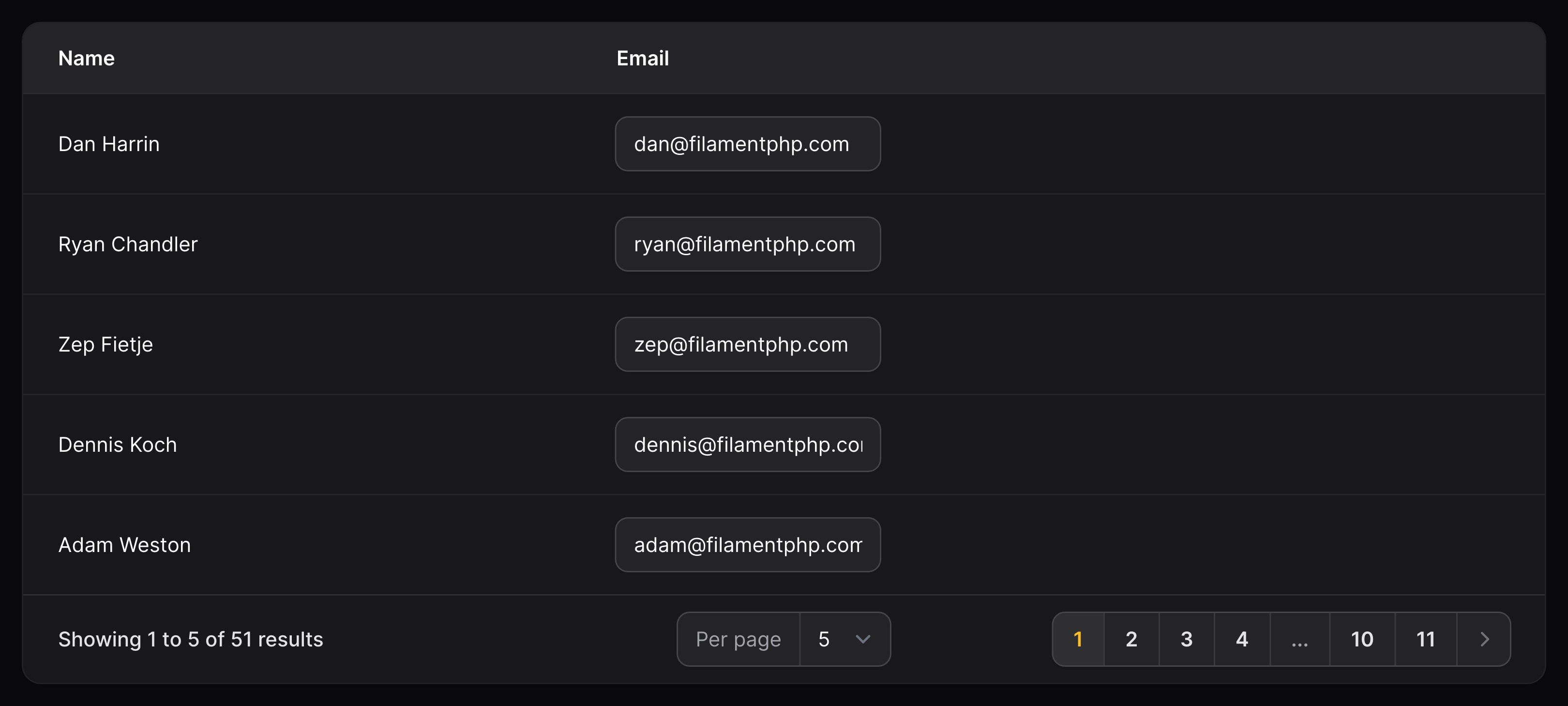
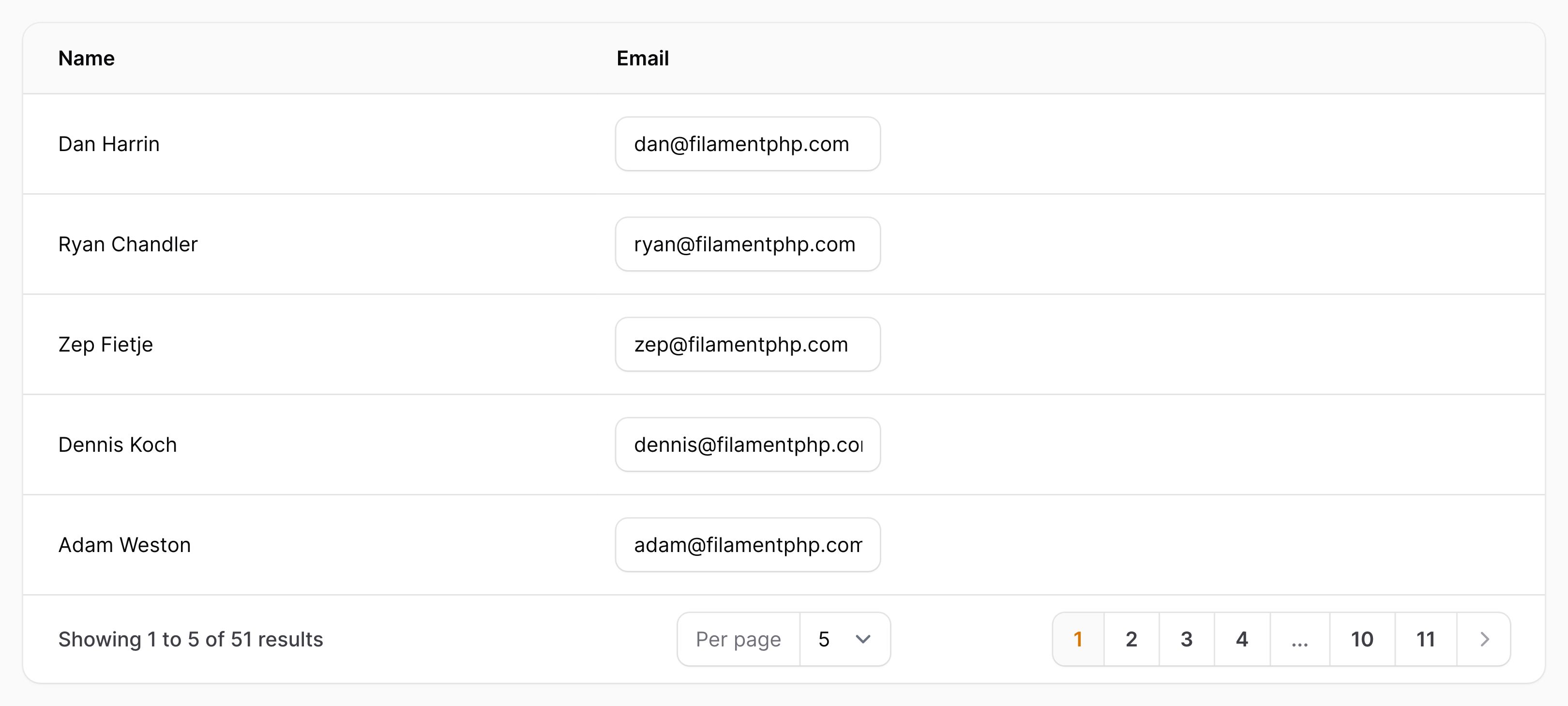
The text input column allows you to render a text input inside the table, which can be used to update that database record without needing to open a new page or a modal:
use Filament\Tables\Columns\TextInputColumn;
TextInputColumn::make('email')

Validation
You can validate the input by passing any Laravel validation rules in an array:
use Filament\Tables\Columns\TextInputColumn;
TextInputColumn::make('name')
->rules(['required', 'max:255'])
Customizing the HTML input type
You may use the type() method to pass a custom HTML input type:
use Filament\Tables\Columns\TextInputColumn;
TextInputColumn::make('background_color')->type('color')
Lifecycle hooks
Hooks may be used to execute code at various points within the input’s lifecycle:
TextInputColumn::make()
->beforeStateUpdated(function ($record, $state) {
// Runs before the state is saved to the database.
})
->afterStateUpdated(function ($record, $state) {
// Runs after the state is saved to the database.
})
Still need help? Join our Discord community or open a GitHub discussion