Panels
Navigation
Overview
By default, Filament will register navigation items for each of your resources, custom pages, and clusters. These classes contain static properties and methods that you can override, to configure that navigation item.
If you’re looking to add a second layer of navigation to your app, you can use clusters. These are useful for grouping resources and pages together.
Customizing a navigation item’s label
By default, the navigation label is generated from the resource or page’s name. You may customize this using the $navigationLabel property:
protected static ?string $navigationLabel = 'Custom Navigation Label';
Alternatively, you may override the getNavigationLabel() method:
public static function getNavigationLabel(): string
{
return 'Custom Navigation Label';
}
Customizing a navigation item’s icon
To customize a navigation item’s icon, you may override the $navigationIcon property on the resource or page class:
protected static ?string $navigationIcon = 'heroicon-o-document-text';
If you set $navigationIcon = null on all items within the same navigation group, those items will be joined with a vertical bar below the group label.
Switching navigation item icon when it is active
You may assign a navigation icon which will only be used for active items using the $activeNavigationIcon property:
protected static ?string $activeNavigationIcon = 'heroicon-o-document-text';
Sorting navigation items
By default, navigation items are sorted alphabetically. You may customize this using the $navigationSort property:
protected static ?int $navigationSort = 3;
Now, navigation items with a lower sort value will appear before those with a higher sort value - the order is ascending.

Adding a badge to a navigation item
To add a badge next to the navigation item, you can use the getNavigationBadge() method and return the content of the badge:
public static function getNavigationBadge(): ?string
{
return static::getModel()::count();
}

If a badge value is returned by getNavigationBadge(), it will display using the primary color by default. To style the badge contextually, return either danger, gray, info, primary, success or warning from the getNavigationBadgeColor() method:
public static function getNavigationBadgeColor(): ?string
{
return static::getModel()::count() > 10 ? 'warning' : 'primary';
}

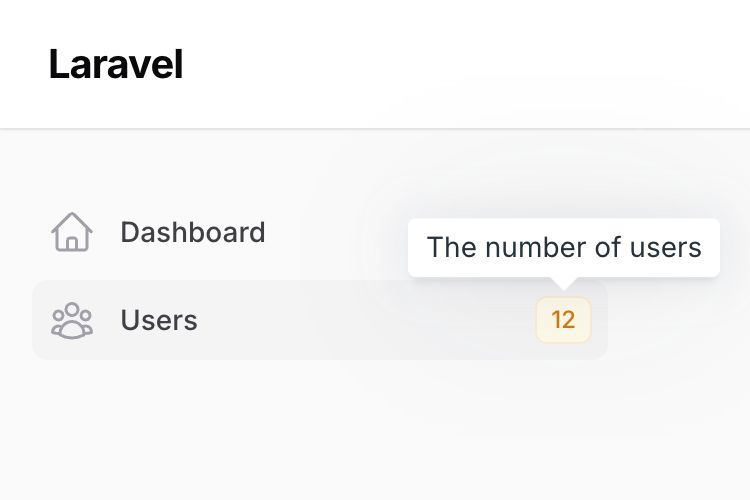
A custom tooltip for the navigation badge can be set in $navigationBadgeTooltip:
protected static ?string $navigationBadgeTooltip = 'The number of users';
Or it can be returned from getNavigationBadgeTooltip():
public static function getNavigationBadgeTooltip(): ?string
{
return 'The number of users';
}

Grouping navigation items
You may group navigation items by specifying a $navigationGroup property on a resource and custom page:
protected static ?string $navigationGroup = 'Settings';

All items in the same navigation group will be displayed together under the same group label, “Settings” in this case. Ungrouped items will remain at the start of the navigation.
Grouping navigation items under other items
You may group navigation items as children of other items, by passing the label of the parent item as the $navigationParentItem:
protected static ?string $navigationParentItem = 'Notifications';
protected static ?string $navigationGroup = 'Settings';
You may also use the getNavigationParentItem() method to set a dynamic parent item label:
public static function getNavigationParentItem(): ?string
{
return __('filament/navigation.groups.settings.items.notifications');
}
As seen above, if the parent item has a navigation group, that navigation group must also be defined, so the correct parent item can be identified.
If you’re reaching for a third level of navigation like this, you should consider using clusters instead, which are a logical grouping of resources and custom pages, which can share their own separate navigation.
Customizing navigation groups
You may customize navigation groups by calling navigationGroups() in the configuration, and passing NavigationGroup objects in order:
use Filament\Navigation\NavigationGroup;
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->navigationGroups([
NavigationGroup::make()
->label('Shop')
->icon('heroicon-o-shopping-cart'),
NavigationGroup::make()
->label('Blog')
->icon('heroicon-o-pencil'),
NavigationGroup::make()
->label(fn (): string => __('navigation.settings'))
->icon('heroicon-o-cog-6-tooth')
->collapsed(),
]);
}
In this example, we pass in a custom icon() for the groups, and make one collapsed() by default.
Ordering navigation groups
By using navigationGroups(), you are defining a new order for the navigation groups. If you just want to reorder the groups and not define an entire NavigationGroup object, you may just pass the labels of the groups in the new order:
$panel
->navigationGroups([
'Shop',
'Blog',
'Settings',
])
Making navigation groups not collapsible
By default, navigation groups are collapsible.

You may disable this behavior by calling collapsible(false) on the NavigationGroup object:
use Filament\Navigation\NavigationGroup;
NavigationGroup::make()
->label('Settings')
->icon('heroicon-o-cog-6-tooth')
->collapsible(false);

Or, you can do it globally for all groups in the configuration:
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->collapsibleNavigationGroups(false);
}
Adding extra HTML attributes to navigation groups
You can pass extra HTML attributes to the navigation group, which will be merged onto the outer DOM element. Pass an array of attributes to the extraSidebarAttributes() or extraTopbarAttributes() method, where the key is the attribute name and the value is the attribute value:
NavigationGroup::make()
->extraSidebarAttributes(['class' => 'featured-sidebar-group']),
->extraTopbarAttributes(['class' => 'featured-topbar-group']),
The extraSidebarAttributes() will be applied to navigation group elements contained in the sidebar, and the extraTopbarAttributes() will only be applied to topbar navigation group dropdowns when using top navigation.
Collapsible sidebar on desktop
To make the sidebar collapsible on desktop as well as mobile, you can use the configuration:
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->sidebarCollapsibleOnDesktop();
}

By default, when you collapse the sidebar on desktop, the navigation icons still show. You can fully collapse the sidebar using the sidebarFullyCollapsibleOnDesktop() method:
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->sidebarFullyCollapsibleOnDesktop();
}

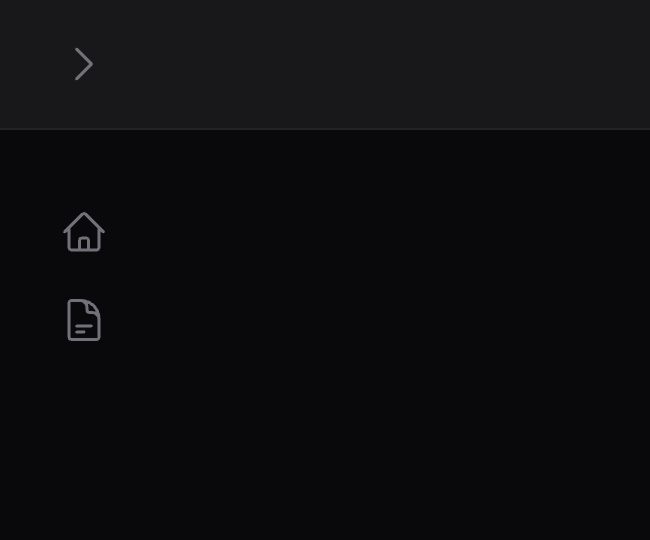
Navigation groups in a collapsible sidebar on desktop
This section only applies to
sidebarCollapsibleOnDesktop(), notsidebarFullyCollapsibleOnDesktop(), since the fully collapsible UI just hides the entire sidebar instead of changing its design.
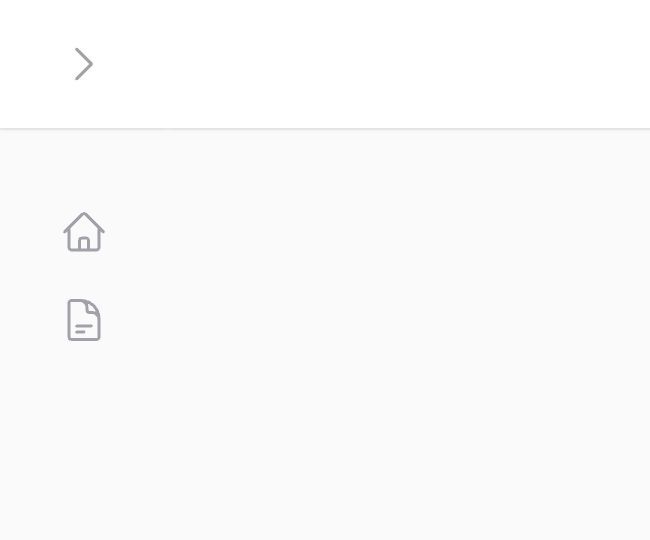
When using a collapsible sidebar on desktop, you will also often be using navigation groups. By default, the labels of each navigation group will be hidden when the sidebar is collapsed, since there is no space to display them. Even if the navigation group itself is collapsible, all items will still be visible in the collapsed sidebar, since there is no group label to click on to expand the group.
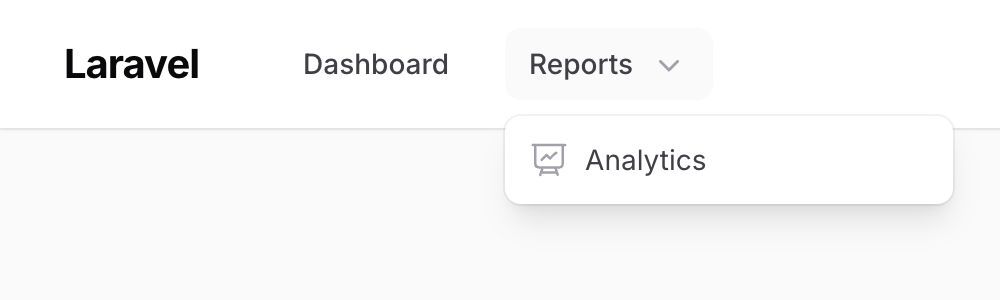
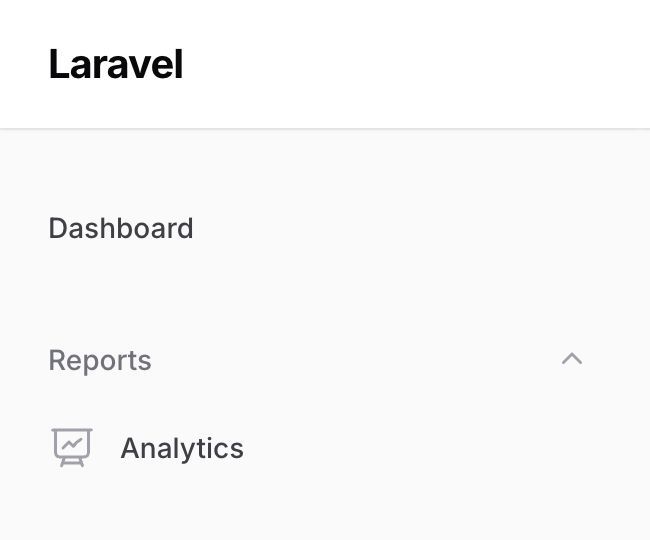
These issues can be solved, to achieve a very minimal sidebar design, by passing an icon() to the navigation group objects. When an icon is defined, the icon will be displayed in the collapsed sidebar instead of the items at all times. When the icon is clicked, a dropdown will open to the side of the icon, revealing the items in the group.
When passing an icon to a navigation group, even if the items also have icons, the expanded sidebar UI will not show the item icons. This is to keep the navigation hierarchy clear, and the design minimal. However, the icons for the items will be shown in the collapsed sidebar’s dropdowns though, since the hierarchy is already clear from the fact that the dropdown is open.
Registering custom navigation items
To register new navigation items, you can use the configuration:
use Filament\Navigation\NavigationItem;
use Filament\Pages\Dashboard;
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->navigationItems([
NavigationItem::make('Analytics')
->url('https://filament.pirsch.io', shouldOpenInNewTab: true)
->icon('heroicon-o-presentation-chart-line')
->group('Reports')
->sort(3),
NavigationItem::make('dashboard')
->label(fn (): string => __('filament-panels::pages/dashboard.title'))
->url(fn (): string => Dashboard::getUrl())
->isActiveWhen(fn () => request()->routeIs('filament.admin.pages.dashboard')),
// ...
]);
}
Conditionally hiding navigation items
You can also conditionally hide a navigation item by using the visible() or hidden() methods, passing in a condition to check:
use Filament\Navigation\NavigationItem;
NavigationItem::make('Analytics')
->visible(fn(): bool => auth()->user()->can('view-analytics'))
// or
->hidden(fn(): bool => ! auth()->user()->can('view-analytics')),
Disabling resource or page navigation items
To prevent resources or pages from showing up in navigation, you may use:
protected static bool $shouldRegisterNavigation = false;
Or, you may override the shouldRegisterNavigation() method:
public static function shouldRegisterNavigation(): bool
{
return false;
}
Please note that these methods do not control direct access to the resource or page. They only control whether the resource or page will show up in the navigation. If you want to also control access, then you should use resource authorization or page authorization.
Using top navigation
By default, Filament will use a sidebar navigation. You may use a top navigation instead by using the configuration:
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->topNavigation();
}

Customizing the width of the sidebar
You can customize the width of the sidebar by passing it to the sidebarWidth() method in the configuration:
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->sidebarWidth('40rem');
}
Additionally, if you are using the sidebarCollapsibleOnDesktop() method, you can customize width of the collapsed icons by using the collapsedSidebarWidth() method in the configuration:
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->sidebarCollapsibleOnDesktop()
->collapsedSidebarWidth('9rem');
}
Advanced navigation customization
The navigation() method can be called from the configuration. It allows you to build a custom navigation that overrides Filament’s automatically generated items. This API is designed to give you complete control over the navigation.
Registering custom navigation items
To register navigation items, call the items() method:
use App\Filament\Pages\Settings;
use App\Filament\Resources\UserResource;
use Filament\Navigation\NavigationBuilder;
use Filament\Navigation\NavigationItem;
use Filament\Pages\Dashboard;
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->navigation(function (NavigationBuilder $builder): NavigationBuilder {
return $builder->items([
NavigationItem::make('Dashboard')
->icon('heroicon-o-home')
->isActiveWhen(fn (): bool => request()->routeIs('filament.admin.pages.dashboard'))
->url(fn (): string => Dashboard::getUrl()),
...UserResource::getNavigationItems(),
...Settings::getNavigationItems(),
]);
});
}

Registering custom navigation groups
If you want to register groups, you can call the groups() method:
use App\Filament\Pages\HomePageSettings;
use App\Filament\Resources\CategoryResource;
use App\Filament\Resources\PageResource;
use Filament\Navigation\NavigationBuilder;
use Filament\Navigation\NavigationGroup;
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->navigation(function (NavigationBuilder $builder): NavigationBuilder {
return $builder->groups([
NavigationGroup::make('Website')
->items([
...PageResource::getNavigationItems(),
...CategoryResource::getNavigationItems(),
...HomePageSettings::getNavigationItems(),
]),
]);
});
}
Disabling navigation
You may disable navigation entirely by passing false to the navigation() method:
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->navigation(false);
}

Disabling the topbar
You may disable topbar entirely by passing false to the topbar() method:
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->topbar(false);
}
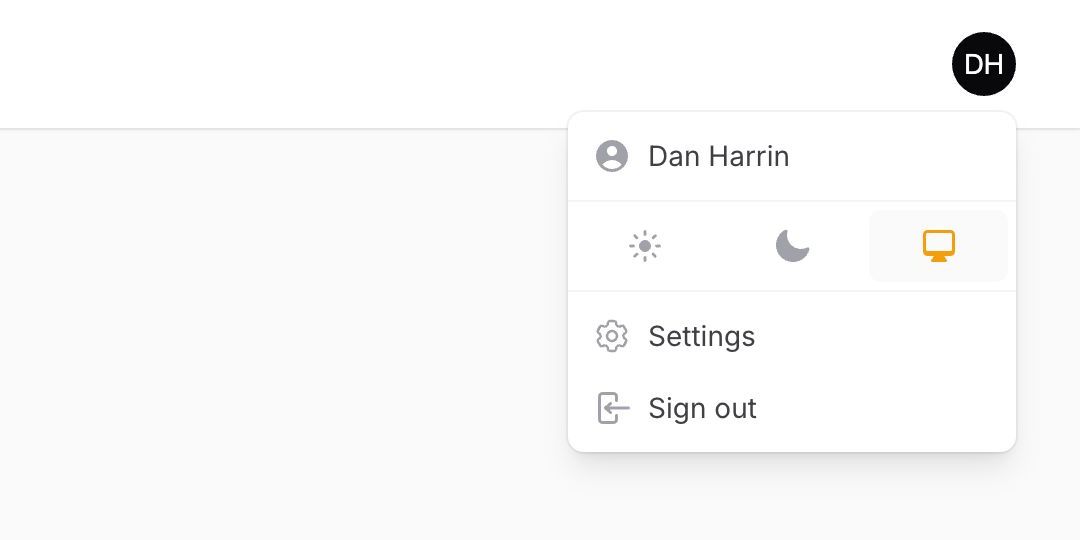
Customizing the user menu
The user menu is featured in the top right corner of the admin layout. It’s fully customizable.
To register new items to the user menu, you can use the configuration:
use App\Filament\Pages\Settings;
use Filament\Navigation\MenuItem;
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->userMenuItems([
MenuItem::make()
->label('Settings')
->url(fn (): string => Settings::getUrl())
->icon('heroicon-o-cog-6-tooth'),
// ...
]);
}

Customizing the profile link
To customize the user profile link at the start of the user menu, register a new item with the profile array key:
use Filament\Navigation\MenuItem;
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->userMenuItems([
'profile' => MenuItem::make()->label('Edit profile'),
// ...
]);
}
For more information on creating a profile page, check out the authentication features documentation.
Customizing the logout link
To customize the user logout link at the end of the user menu, register a new item with the logout array key:
use Filament\Navigation\MenuItem;
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->userMenuItems([
'logout' => MenuItem::make()->label('Log out'),
// ...
]);
}
Conditionally hiding user menu items
You can also conditionally hide a user menu item by using the visible() or hidden() methods, passing in a condition to check. Passing a function will defer condition evaluation until the menu is actually being rendered:
use App\Models\Payment;
use Filament\Navigation\MenuItem;
MenuItem::make()
->label('Payments')
->visible(fn (): bool => auth()->user()->can('viewAny', Payment::class))
// or
->hidden(fn (): bool => ! auth()->user()->can('viewAny', Payment::class))
Sending a POST HTTP request from a user menu item
You can send a POST HTTP request from a user menu item by passing a URL to the postAction() method:
use Filament\Navigation\MenuItem;
MenuItem::make()
->label('Lock session')
->postAction(fn (): string => route('lock-session'))
Disabling breadcrumbs
The default layout will show breadcrumbs to indicate the location of the current page within the hierarchy of the app.
You may disable breadcrumbs in your configuration:
use Filament\Panel;
public function panel(Panel $panel): Panel
{
return $panel
// ...
->breadcrumbs(false);
}
Still need help? Join our Discord community or open a GitHub discussion