Forms - Layout
Split
Overview
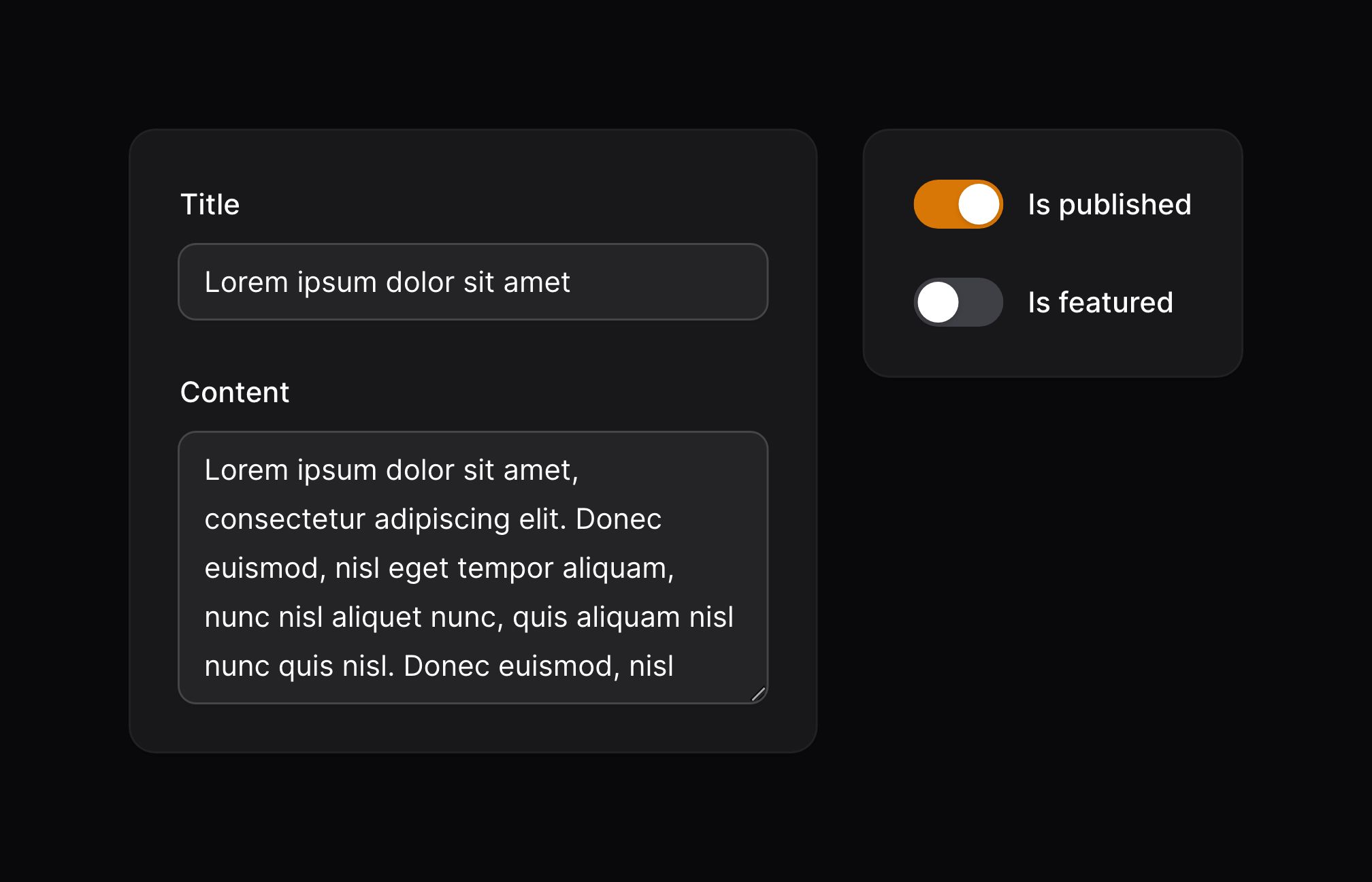
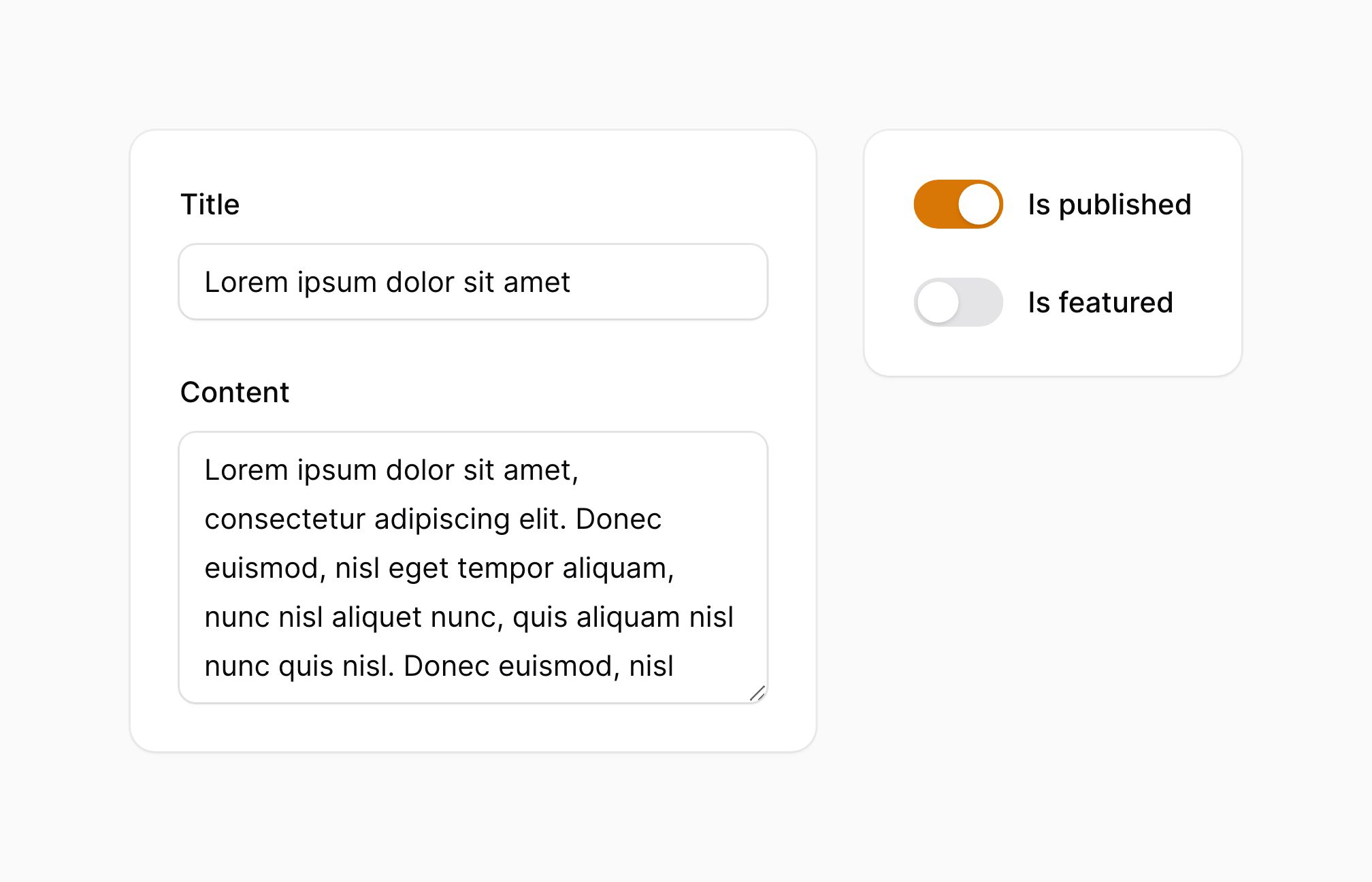
The Split component allows you to define layouts with flexible widths, using flexbox.
use Filament\Forms\Components\Section;
use Filament\Forms\Components\Split;
use Filament\Forms\Components\Textarea;
use Filament\Forms\Components\TextInput;
use Filament\Forms\Components\Toggle;
Split::make([
Section::make([
TextInput::make('title'),
Textarea::make('content'),
]),
Section::make([
Toggle::make('is_published'),
Toggle::make('is_featured'),
])->grow(false),
])->from('md')
In this example, the first section will grow() to consume available horizontal space, without affecting the amount of space needed to render the second section. This creates a sidebar effect.
The from() method is used to control the Tailwind breakpoint (sm, md, lg, xl, 2xl) at which the split layout should be used. In this example, the split layout will be used on medium devices and larger. On smaller devices, the sections will stack on top of each other.

Still need help? Join our Discord community or open a GitHub discussion