Are you looking for a theme that feels more like an app? Then the 'OS Light' theme is just right for you, especially when you run it as an webapp (browser without toolbar)! The lighter font enhances readability, less borders give you a smoother feeling. The colors in the theme are pre-defined, so you simply need to install it via composer, and you can start right away.
#Demo
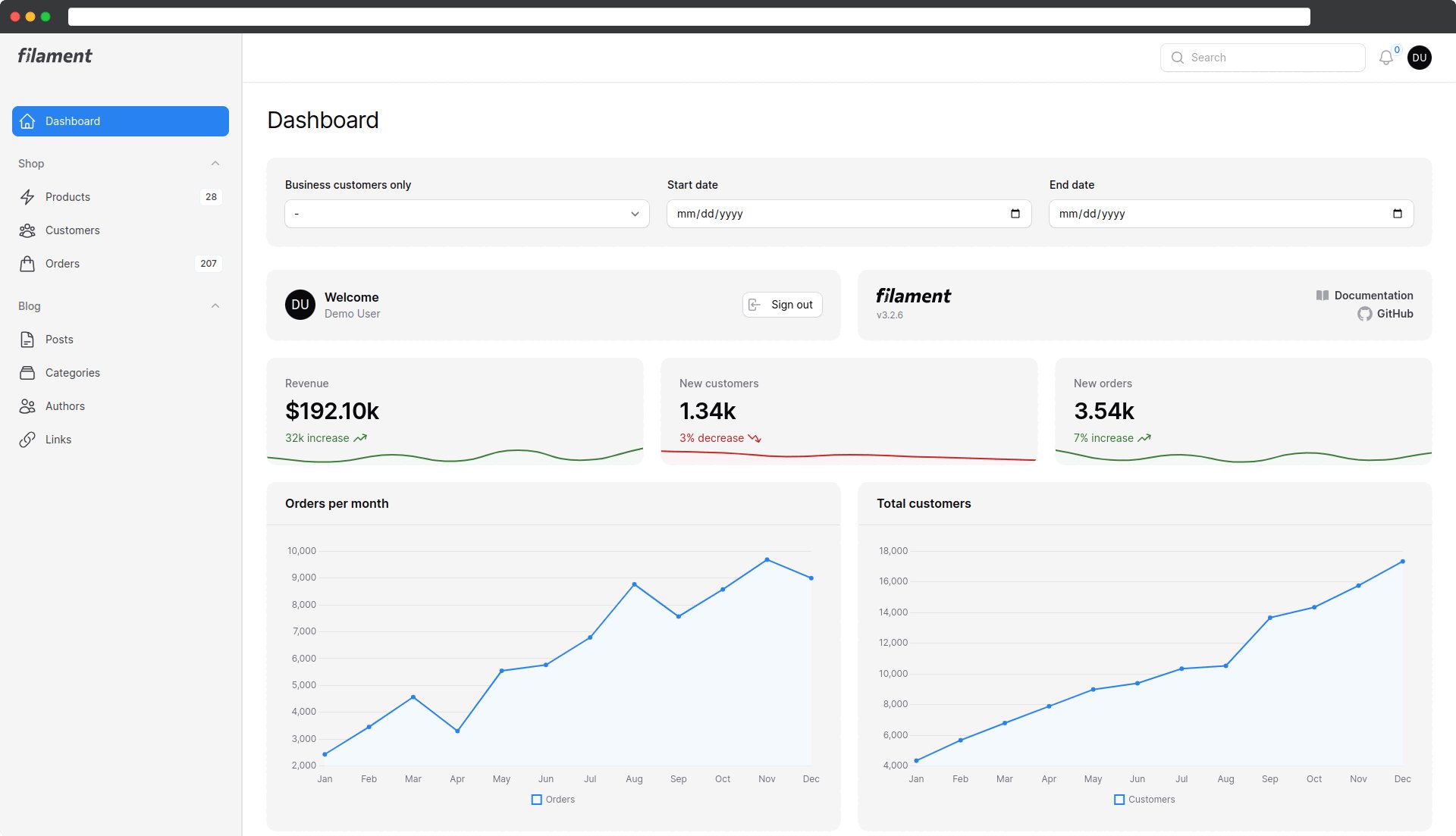
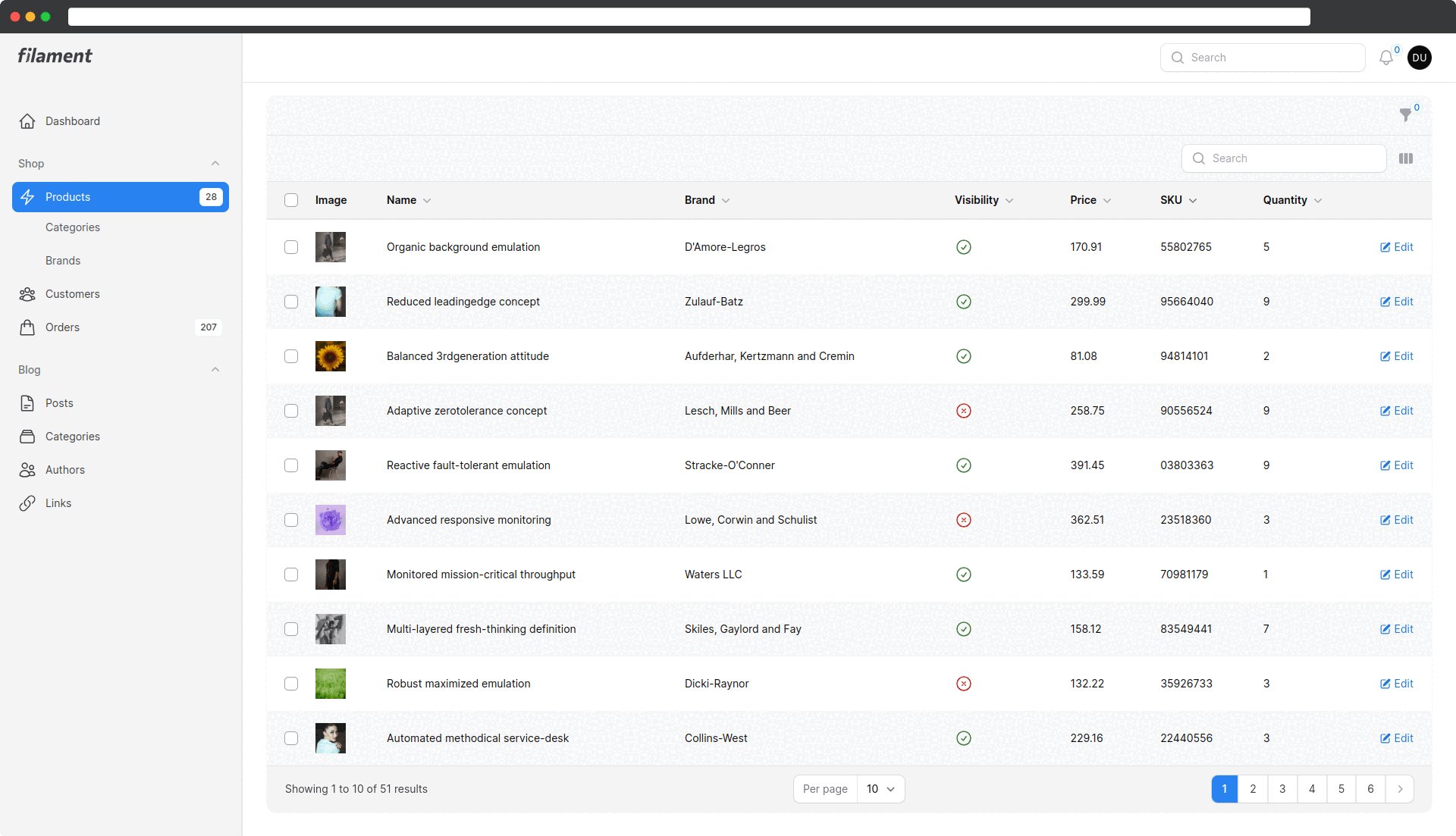
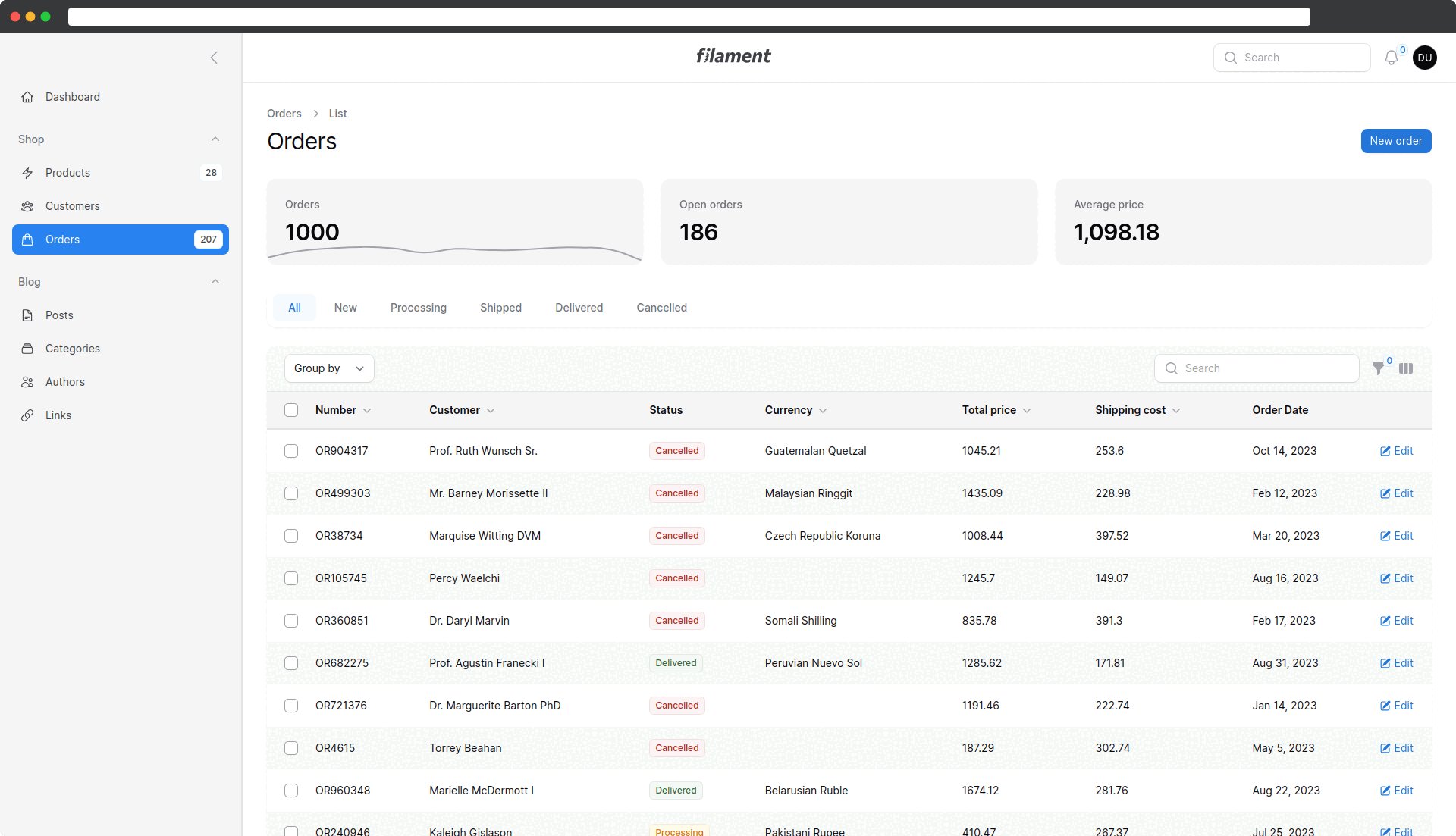
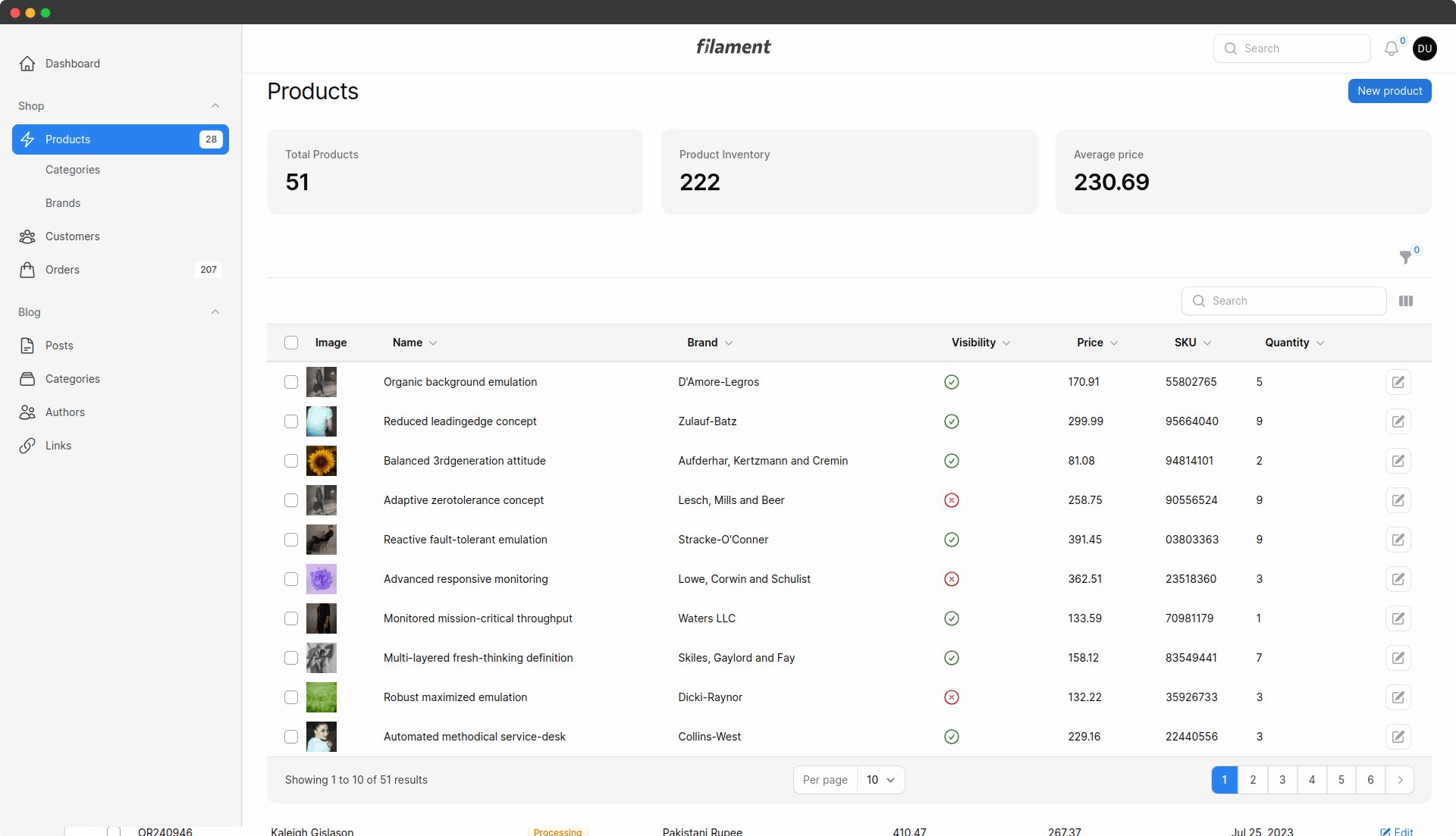
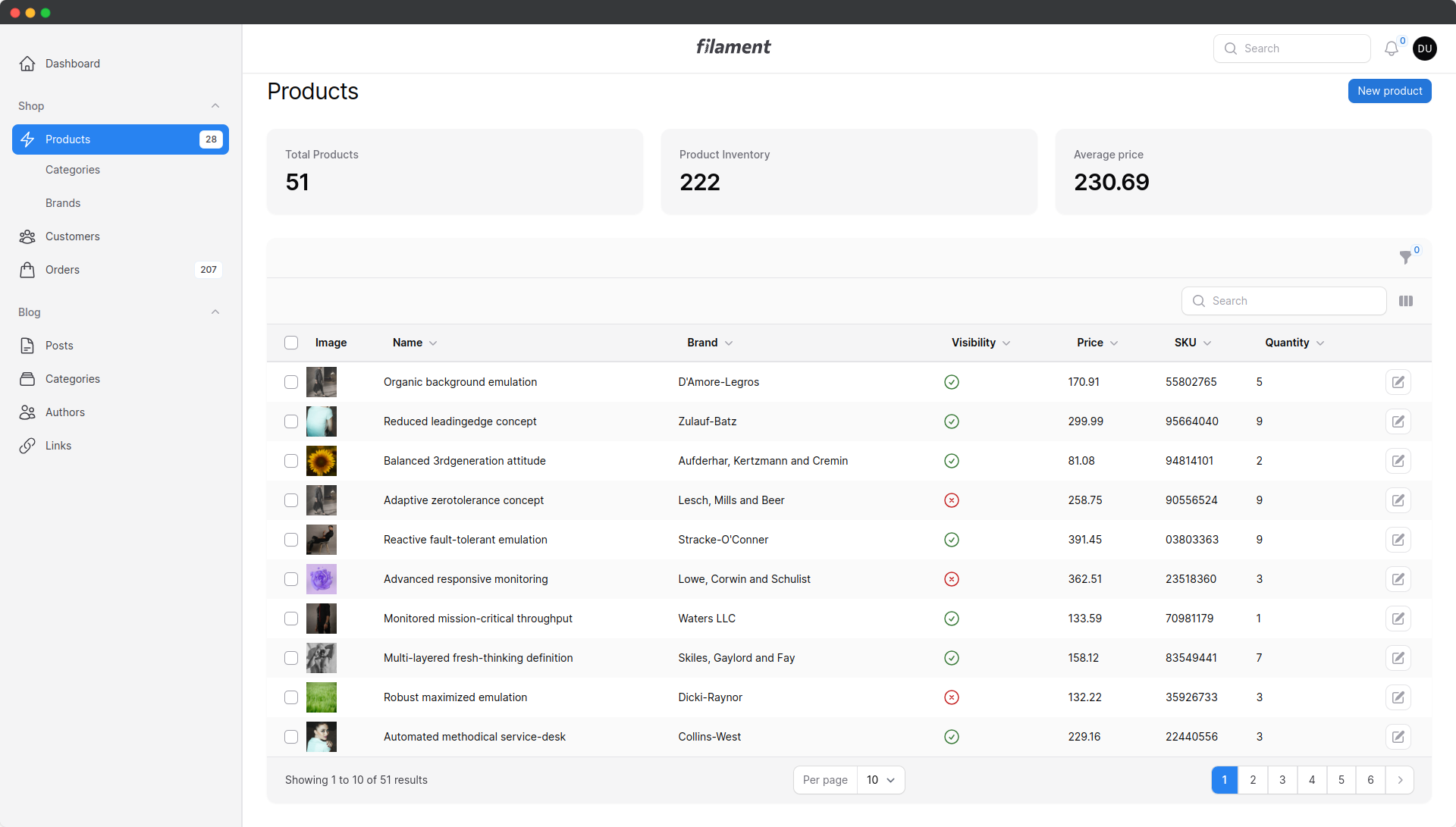
#Screenshots
 All screenshots of this GIF are also available here
All screenshots of this GIF are also available here
#Requirements
You need Filament v3 and a valid license to use this theme.
#Installation
To install the package via composer you need to add the private repository to your composer.json.
"repositories": [ { "type": "composer", "url": "https://filament-theme-os-light.composer.sh" }]Now you are ready to install the package:
composer require mvenghaus/filament-plugin-theme-os-light:"^3.0"You will be asked for a username and password. Use your order email address as username and the license key you received as password.
#Stylesheets
If you want to use a different design in Filament, you'll need to create a theme first. If you're using the default Filament setup with everything included, you can follow this guide. For more information click here.
php artisan make:filament-themeA file is created as follows:
resources/css/filament/admin/theme.cssYou just need to edit the CSS file so that it uses the theme file.
- @import '/vendor/filament/filament/resources/css/theme.css';+ @import '/vendor/mvenghaus/filament-theme-os-light/resources/css/index.css';You have to ensure that Tailwind processes the file. You can achieve this by including the path in your vite.config.js.
- input: ['resources/css/app.css', 'resources/js/app.js'],+ input: ['resources/css/app.css', 'resources/js/app.js', 'resources/css/filament/admin/theme.css'],Finally, build the CSS file.
npm run build#Configuration
The plugin needs to be registered and configured.
<?php namespace App\Providers\Filament; use Mvenghaus\FilamentThemeOs\FilamentThemeOsLight;use Filament\Panel;use Filament\PanelProvider; class AdminPanelProvider extends PanelProvider{ public function panel(Panel $panel): Panel { return $panel ->plugin( FilamentThemeOsLight::make() ->withLogoInTopbar() // optional ) ->viteTheme('resources/css/filament/admin/theme.css'); }}#Options
#withLogoInTopbar
As you can see in the code above, there's an option to move the logo into the top bar. By doing so, you achieve a more compact view, making it even more app-like.
NOTE: If you choose this option, make sure not to use any additional elements in the sidebar navigation header, otherwise they will not be visible.
TIPP: To prevent the logo from flickering during page reload, you should enable livewire:navigate (read more).
To get the most out of the theme, here are some recommend settings:
- maxContentWidth to "Full" (read more)
- inline your fields (read more)
- use icon buttons in tables (read more)
- pin it to your system's dock like a native app
- Linux (read more)
- Mac (no idea)
- Windows (no idea)
 Full featured
Full featured
If you any questions or you find a bug, please contact me via email.