- Installation
- Usage
- Configuration
- Appearance
- Testing
- Changelog
- Contributing
- Security Vulnerabilities
- Credits
- License

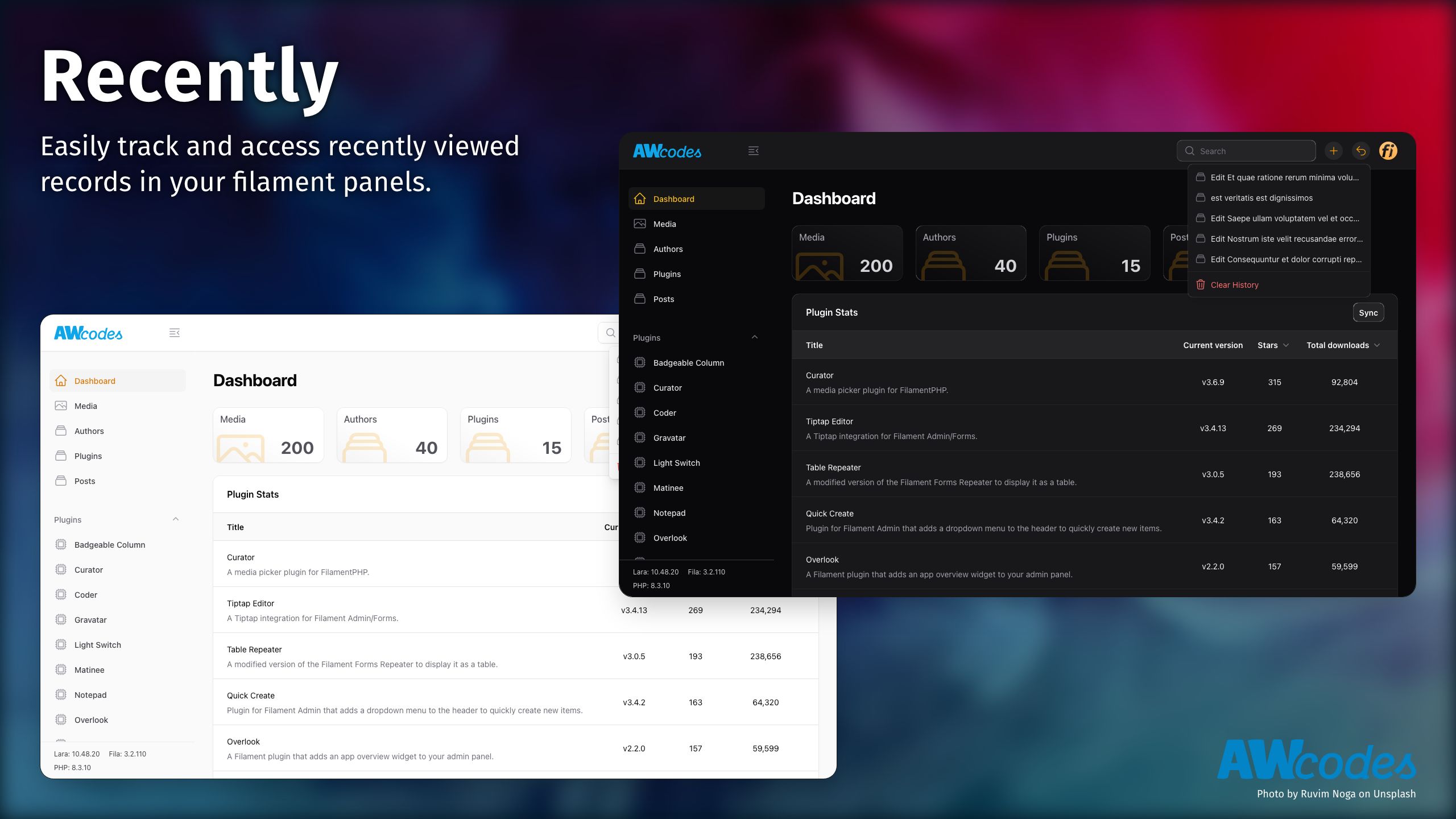
Easily track and access recently viewed records in your filament panels.
#Installation
You can install the package via composer then run the installation command and follow the prompts:
composer require awcodes/recentlyphp artisan recently:installIn an effort to align with Filament's theming methodology you will need to use a custom theme to use this plugin.
[!IMPORTANT] If you have not set up a custom theme and are using a Panel follow the instructions in the Filament Docs first. The following applies to both the Panels Package and the standalone Forms package.
Add the plugin's views to your tailwind.config.js file.
content: [ './vendor/awcodes/recently/resources/**/*.blade.php',]#Usage
The plugin adds a “Recently Viewed” functionality in your filament panel(s), letting users quickly access resources they’ve recently interacted with. It tracks views/visits to EditRecord and ViewRecord pages of resources where it’s enabled.
#Registering the plugin
use Awcodes\Recently\RecentlyPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ RecentlyPlugin::make(), ])}#Possible Conflicts
If you are using QuickCreatePlugin or OverlookPlugin you will need to exclude the RecentEntryResource from them.
OverlookPlugin::make() ->excludes([ RecentEntryResource::class, ]),QuickCreatePlugin::make() ->excludes([ RecentEntryResource::class, ]),#Tracking Recent
To record recent edits/views, include the trait on EditRecord or ViewRecord pages of the resources you want to monitor:
Recent Edits:
use Awcodes\Recently\Concerns\HasRecentHistoryRecorder; class EditUser extends EditRecord{ use HasRecentHistoryRecorder; protected static string $resource = UserResource::class;}Recent Views:
class ViewUser extends ViewRecord{ use HasRecentHistoryRecorder; protected static string $resource = UserResource::class;}#Configuration
You can enable/disable or customize the plugin's features either globally through the config file or per panel.
// config/recently.phpreturn [ 'user_model' => App\Models\User::class, 'max_items' => 20, 'width' => 'xs', 'global_search' => true, 'menu' => true, 'icon' => 'heroicon-o-arrow-uturn-left',];#Global Search
By default, the plugin will list the recent visits/views as part of the global search results. To disable this feature, set the global_search option to false from the config or by passing false to the globalSearch() method per panel.
use Awcodes\Recently\RecentlyPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ RecentlyPlugin::make() ->globalSearch(condition: false), ])}#Menu
By default, the plugin will list the recent visits/views as a dropdown menu in the topbar using the PanelsRenderHook::USER_MENU_BEFORE render hook. To disable this feature, set the menu option to false in the config or by passing false to the menu() method per panel.
use Awcodes\Recently\RecentlyPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ RecentlyPlugin::make() ->menu(condition: false), ])}#Appearance
#Icon
Set a custom icon for the menu.
use Awcodes\Recently\RecentlyPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ RecentlyPlugin::make() ->icon('heroicon-o-clock'), ]);}#Rounded
The menu icon is round you can opt out of this by passing false to the rounded() method.
use Awcodes\Recently\RecentlyPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ RecentlyPlugin::make() ->rounded(condition: false), ]);}#Label
The menu has no label, but you can set a custom label by passing a string to the label() method.
use Awcodes\Recently\RecentlyPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ RecentlyPlugin::make() ->label('Recently Viewed Records'), ]);}#Width
The dropdown menu uses the filament dropdown blade component, so you can use any of the options available, the default is xs.
use Awcodes\Recently\RecentlyPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ RecentlyPlugin::make() ->width('sm'), ]);}#Max Items
Specify the maximum number of recently viewed items to display in the menu.
use Awcodes\Recently\RecentlyPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ RecentlyPlugin::make() ->maxItems(10), ]);}#Render Hook
The plugin will render the menu using the PanelsRenderHook::USER_MENU_BEFORE hook. However, you can change this using the renderUsingHook() method by providing one of the other available filament Render Hooks.
use Awcodes\Recently\RecentlyPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ RecentlyPlugin::make() ->renderUsingHook('PanelsRenderHook::USER_MENU_AFTER'), ]);}#Testing
composer test#Changelog
Please see CHANGELOG for more information on what has changed recently.
#Contributing
If you want to contribute to this plugin, you may want to test it in a real Filament project:
- Fork this repository to your GitHub account.
- Create a Filament app locally.
- Clone your fork in your Filament app's root directory.
- In the
/recentlydirectory, create a branch for your fix, e.g.fix/error-message.
Install the plugin in your app's composer.json:
"require": { "awcodes/recently": "dev-fix/error-message as main-dev",},"repositories": [ { "type": "path", "url": "recently" }]Now, run composer update.
Please see CONTRIBUTING for details.
#Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
#Credits
#License
The MIT License (MIT). Please see License File for more information.
Adam is a full-stack web developer (with a focus on Laravel) who has been coding for close to 20 years. He is a core Filament team member as well and has authored numerous plugins for Filament such as Curator, Tiptap Editor and Table Repeater, to name a few. You can learn more about Adam on his website.



