- Installation
- Usage
- Ignoring Jalali Conversion
- Configuring the Format Globally
- Filament 4 Custom Theme Integration
- Credits
- License

No fuss package to add Jalali Date and DateTime columns to your table, and a beautiful Jalali Date and DateTime picker to your forms.
No new column type, just keep using your good old TextColumns!
No new form components, just keep using your beautiful DatePickers and DateTimePickers!
#Installation
You can install the package via composer:
composer require mokhosh/filament-jalali#Usage
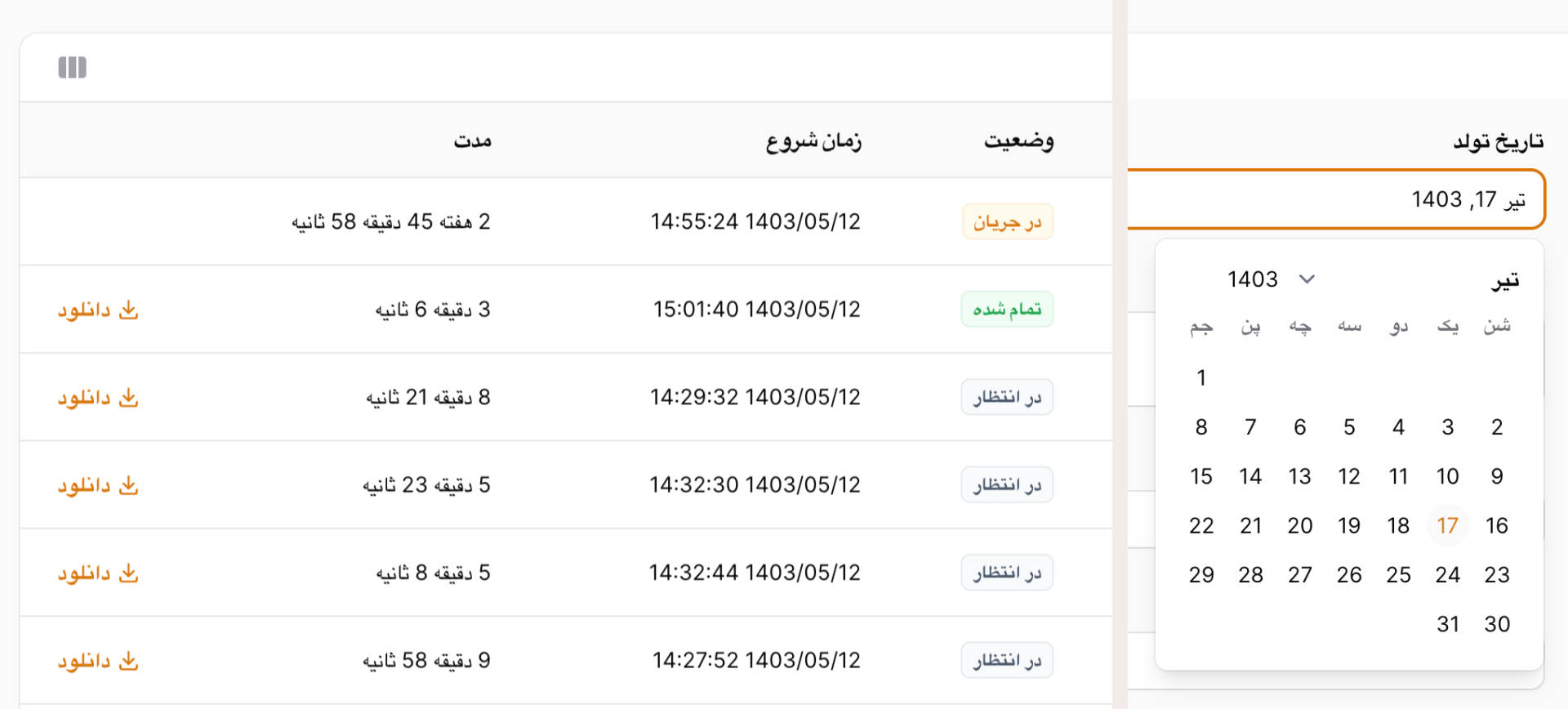
To add Jalali date and date-time columns to your tables, just add jalaliDate and jalaliDateTime to the filament TextColumns instead of date or dateTime.
// Yes! Just use Filament's original TextColumns!use Filament\Tables; Tables\Columns\TextColumn::make('created_at') ->jalaliDate(),Tables\Columns\TextColumn::make('updated_at') ->jalaliDateTime(),To add Jalali date and date-time columns to your infolists, just add jalaliDate and jalaliDateTime to the filament TextEntrys instead of date or dateTime.
use Filament\Infolists\Components; Components\TextEntry::make('created_at') ->jalaliDate(),Components\TextEntry::make('updated_at') ->jalaliDateTime(),To add Jalali date and date-time pickers to your forms, just add jalalito your DatePicker and DateTimePicker.
// Yes! Just use Filament's original DatePickers and DateTimePickers!use Filament\Forms; Forms\Components\DatePicker::make('moderated_at') ->jalali(),Forms\Components\DateTimePicker::make('published_at') ->jalali(),#Ignoring Jalali Conversion
If you want to ignore jalali conversion you can use the when and unless methods:
use Filament\Tables;use Filament\Infolists\Components;use Filament\Forms;use Illuminate\Support\Facades\App; Tables\Columns\TextColumn::make('created_at') ->date() ->when(App::isLocale('fa'), fn (TextColumn $column) => $column->jalaliDate()), Components\TextEntry::make('updated_at') ->dateTime() ->unless(App::isLocale('en'), fn (TextColumn $column) => $column->jalaliDateTime()), Forms\Components\DatePicker::make('birthday') ->when(App::isLocale('fa'), fn (TextColumn $column) => $column->jalali()),#Configuring the Format Globally
You can set the default date formats for tables, infolists and date/time pickers anywhere you want, likely in a service provider:
public function boot(): void{ Table::$defaultDateDisplayFormat = 'Y/m/d'; Table::$defaultDateTimeDisplayFormat = 'Y/m/d H:i:s'; Infolist::$defaultDateDisplayFormat = 'Y/m/d'; Infolist::$defaultDateTimeDisplayFormat = 'Y/m/d H:i:s'; DateTimePicker::$defaultDateDisplayFormat = 'Y/m/d'; DateTimePicker::$defaultDateTimeDisplayFormat = 'Y/m/d H:i'; DateTimePicker::$defaultDateTimeWithSecondsDisplayFormat = 'Y/m/d H:i:s';}Some common formats you might want to use:
j F Y ۱۵ مهر ۱۳۶۸
Y/m/d ۱۳۶۸/۰۷/۱۵
l j F شنبه ۱۵ مهر
#Filament 4 Custom Theme Integration
Filament 4 uses a new theme system. To include filament-jalali’s styles in your Filament admin panel, do the following:
#1. Create a custom Filament theme
Run the artisan command:
php artisan make:filament-themeFollow the instructions to create your custom theme (e.g., FilamentTheme).
#2. Import filament-jalali styles in your theme’s CSS file
Add this line to your generated theme CSS file (usually something like resources/css/filament/admin/theme.css):
@source '../../../../vendor/mokhosh/filament-jalali/resources/**/*';This imports all CSS/SCSS from the filament-jalali package.
#3. Add the theme CSS file to your Vite input in vite.config.js
Edit your vite.config.js:
export default defineConfig({ // ... build: { rollupOptions: { input: [ // other inputs ... 'resources/css/filament/admin/theme.css', ], }, }, // ...});#4. Register the compiled theme CSS file in your Filament panel provider
In your panel service provider (e.g., App\Providers\FilamentServiceProvider), add:
use Filament\Panel; public function panel(Panel $panel): Panel{ return $panel // other panel config ... ->viteTheme('resources/css/filament/admin/theme.css');}#5. Compile your assets with Vite
Run:
npm run buildor for development:
npm run dev#Credits
#License
The MIT License (MIT). Please see License File for more information.
I've been tinkering around with computers for almost 30 years. I'm currently enjoying the TALL stack plus Filament as my goto development stack. mysadaqa is one of the websites I created using the TALL stack.


