- Installation
- Usage
- Specifying Image Size
- Choose multiple photos
- Specifying Per Page
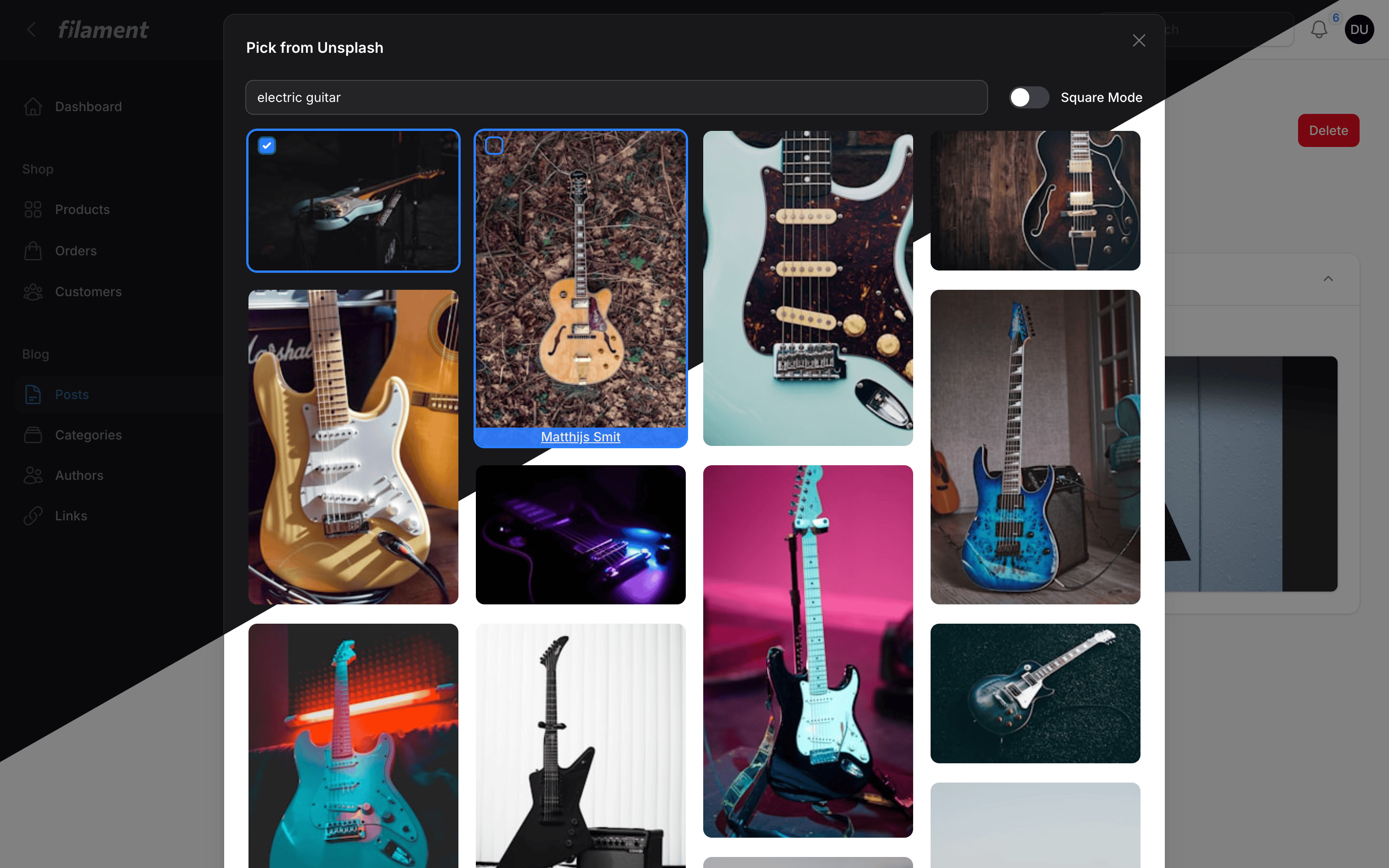
- Enable/Disable Square Mode
- Customization
- Upgrade to 1.x
- Testing
- Changelog
- Contributing
- Security Vulnerabilities
- Credits
- License
Unsplash gallery for Filament. Search and pick any image from Unsplash.com, specify which size to use.

#Installation
You can install the plugin via composer:
composer require mansoor/filament-unsplash-pickerAdd Unsplash Client ID to config/services.php
'unsplash' => [ 'client_id' => env('UNSPLASH_CLIENT_ID'),],[!IMPORTANT] If you have not set up a custom theme and are using Filament Panels follow the instructions in the Filament Docs first.
After setting up a custom theme add the plugin's views to your theme css file.
@source '../../../../vendor/mansoor/filament-unsplash-picker/resources/**/*.blade.php';Add plugin views to your theme css file is the only change you need to upgrade to 4.x.
#Usage
Just add the UnsplashPickerAction to your FileUpload Field's action.
use Mansoor\UnsplashPicker\Actions\UnsplashPickerAction; Forms\Components\FileUpload::make('featured_image') ->image() ->hintAction( UnsplashPickerAction::make() )This plugin also supports all the features for Spatie Media Libaray Plugin
SpatieMediaLibraryFileUpload::make('featured_image') ->image() ->hintAction( UnsplashPickerAction::make() )#Specifying Image Size
You can specify which image size to use.
UnsplashPickerAction::make() ->regular()Available sizes:
->raw()->full()->regular()->small()->thumbnail()
#Choose multiple photos
If you add ->multiple() to your FileUpload field, the plugin will allow you to pick multiple images. The plugin respects the validation so you will only be able to pick max files set by the FileUpload field.
FileUpload::make('featured_image') ->multiple() // This will indicate the plugin to allow the user to pick multiple files ->hintAction( UnsplashPickerAction::make() )#Specifying Per Page
You may specify how many photos to show per page by appending ->perPage() method.
UnsplashPickerAction::make() ->perPage(20)#Enable/Disable Square Mode
You can choose to dispaly images in square which uses aspect-square class from Tailwind CSS or disable it to display images in original height.
UnsplashPickerAction::make() ->useSquareDisplay(false)#Default search
You may set the default search input.
UnsplashPickerAction::make() ->defaultSearch('Hello world')You can also pass a custom closure to get search input from a field and return the search string.
UnsplashPickerAction::make() ->defaultSearch(fn (Get $get) => $get('title'))#Hooks
Similar to core Filament, Unsplash picker provides two hooks beforeUpload and afterUpload to let you use Unsplash data.
UnsplashPickerAction::make() ->afterUpload(function (array $data) { dd($data); })#Customization
The UnsplashPickerAction is simple Filament Form Action and you may override all the available methods. The Image picker component is a Livewire component, which is easy to extend.
Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-unsplash-picker-views"[!IMPORTANT] When defining the
extraAlpineAttributesmethod forSpatieMediaLibraryFileUploadorFileUploadfield, make sure to merge the Alpine attributes fromUnsplashPickerAction.
SpatieMediaLibraryFileUpload::make('media') ->extraAlpineAttributes(function ($component) { return [ 'custom-attribute' => 'custom-attribute-value-goes-here', ...UnsplashPickerAction::getExtraAlpineAttributes($component), ]; })#Upgrade to 1.x
This plugin is re-written but it is very small and simple, so upgrade is very easy. If you follow the docs from top to bottom, you should be good to use the latest version.
- This plugin no longer ships with config file. Hence per_page, use_square_display are no longer supported. You may use
Action::configureUsing()in service provider to achieve the same. You may also delete the config file unsplash_client_idhas been removed to from plugin config file. You may add it toconfig/services.php. Please check Installation section.- Latest version of plugin requires to add a custom theme. Please check Installation section.
- The need for using queueable job to clear/delete un-used media is now removed. So you may use any queue connection desired.
- The language file has been renamed and the structure has changed very much.
#Testing
composer test#Changelog
Please see CHANGELOG for more information on what has changed recently.
#Contributing
Please see CONTRIBUTING for details.
#Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
#Credits
#License
The MIT License (MIT). Please see License File for more information.
Mansoor is a full-stack developer. He is currently working as a freelancer on Upwork.com, where he assists businesses in developing and maintaining their customer-facing and internal applications using Laravel, Vue.js, Tailwind CSS, and Livewire.



