- Installation
- Usage
- Customize Toolbar
- Adding Dividers between Toolbar Actions
- Changelog
- Contributing
- Security Vulnerabilities
- Credits
- License
- Acknowledgements
This package provides an implementation of Meta's Lexical Editor within the FilamentPHP framework. It offers a modern, extensible text editor that can be easily integrated into your FilamentPHP projects.
#Installation
You can install the package via composer:
composer require malzariey/filament-lexical-editorOptionally, you can publish the views using
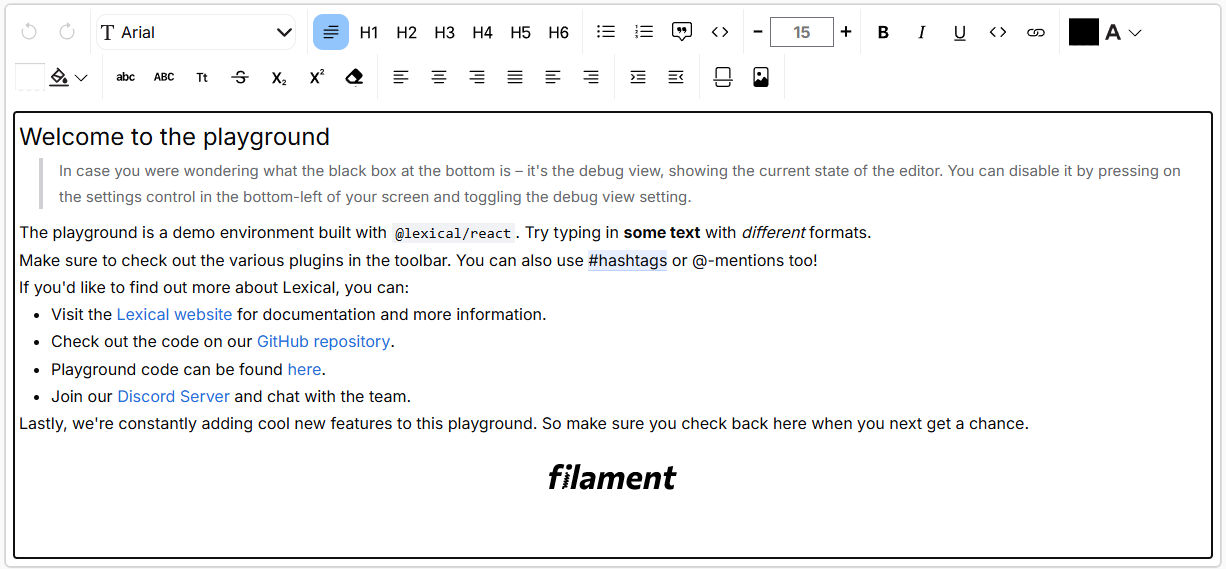
php artisan vendor:publish --tag="filament-lexical-editor-views"#Light mode

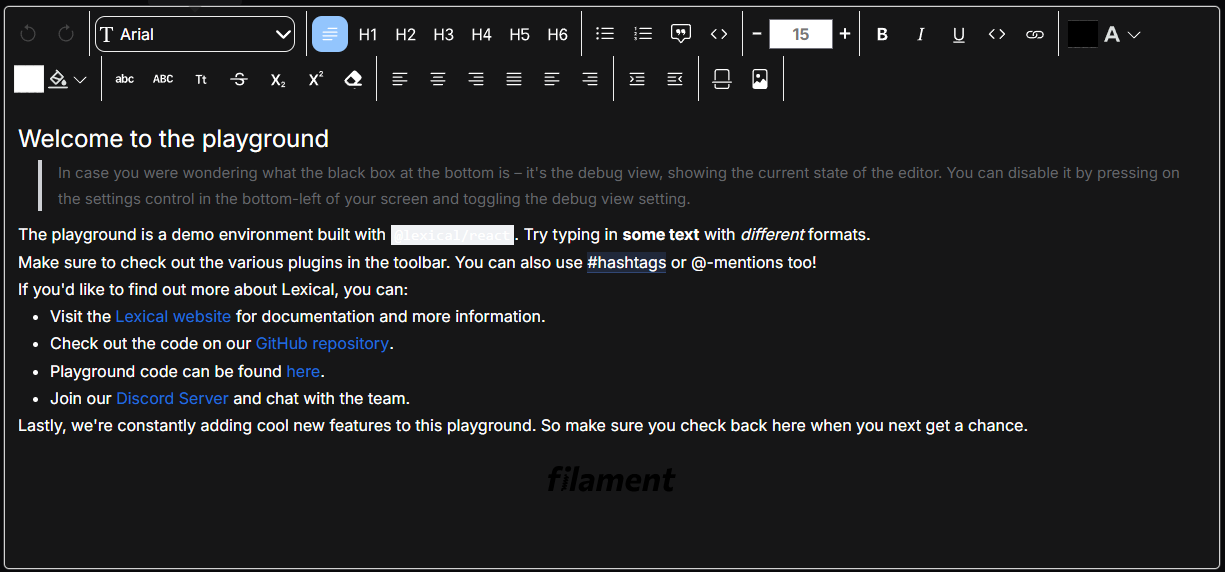
#Dark mode

#Usage
Use the FilamentLexicalEditor field in your form schema to add the Lexical Editor to your form.
use Malzariey\FilamentLexicalEditor\FilamentLexicalEditor; public static function form(Form $form): Form{ return $form ->schema([ FilamentLexicalEditor::make('content'), ]);}#Customize Toolbar
You can customize the toolbar by using the enabledToolbars method. The method accepts an array of ToolbarItem constants. The following is a list of available toolbar items:
FilamentLexicalEditor::make('content') ->enabledToolbars([ ToolbarItem::UNDO, ToolbarItem::REDO,ToolbarItem::FONT_FAMILY, ToolbarItem::NORMAL, ToolbarItem::H1, ToolbarItem::H2, ToolbarItem::H3, ToolbarItem::H4, ToolbarItem::H5, ToolbarItem::H6, ToolbarItem::BULLET, ToolbarItem::NUMBERED, ToolbarItem::QUOTE, ToolbarItem::CODE, ToolbarItem::FONT_SIZE, ToolbarItem::BOLD, ToolbarItem::ITALIC, ToolbarItem::UNDERLINE, ToolbarItem::ICODE, ToolbarItem::LINK, ToolbarItem::TEXT_COLOR, ToolbarItem::BACKGROUND_COLOR, ToolbarItem::LOWERCASE, ToolbarItem::UPPERCASE, ToolbarItem::CAPITALIZE, ToolbarItem::STRIKETHROUGH, ToolbarItem::SUBSCRIPT, ToolbarItem::SUPERSCRIPT, ToolbarItem::CLEAR, ToolbarItem::LEFT, ToolbarItem::CENTER, ToolbarItem::RIGHT, ToolbarItem::JUSTIFY, ToolbarItem::START, ToolbarItem::END, ToolbarItem::INDENT, ToolbarItem::OUTDENT, ToolbarItem::HR,ToolbarItem::IMAGE ]),#Adding Dividers between Toolbar Actions
To add a divider between toolbar actions, you can use the ToolbarItem::DIVIDER constant.
FilamentLexicalEditor::make('content') ->enabledToolbars([ ToolbarItem::UNDO, ToolbarItem::REDO, ToolbarItem::DIVIDER, ToolbarItem::FONT_FAMILY, ToolbarItem::DIVIDER, ToolbarItem::NORMAL, ]),If you're building a custom Filament theme, you need one more step to make the editor theme match your custom theme.
Add this line to your resources/css/{panel_name}/theme.css file.
@import '/vendor/malzariey/filament-lexical-editor/resources/css/index.css';#Changelog
Please see CHANGELOG for more information on what has changed recently.
#Contributing
Please see CONTRIBUTING for details.
#Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
#Credits
#License
The MIT License (MIT). Please see License File for more information.
#Acknowledgements
- This project makes use of Lexical Editor by Meta.
- Special thanks to JetBrains, whose support to open-source projects has been tremendously valuable for our project's progress and improvement. Through their Open Source Support Program, JetBrains has generously provided us with free licenses to their high-quality professional developer tools, including IntelliJ IDEA and PhpStorm. These tools have greatly improved our productivity and made it easier to maintain high quality code. JetBrains has demonstrated a strong commitment to assisting the open source community, making a significant contribution to promoting open-source software and collaboration. We wholeheartedly thank JetBrains for their support and for having us in their open-source project support program.
Majid Al Zariey is a highly skilled and experienced PHP developer with over 6 years of experience in IT industry. He is proficient in all aspects of PHP development, from back-end logic to front-end integration. He is also experienced in working with a variety of PHP frameworks, including Laravel and Symfony.