A Regular Picker for Filament Form.


#Installation
You can install the package via composer:
composer require icetalker/filament-pickerOptionally, you can publish the views using
php artisan vendor:publish --tag="filament-picker-view"#Usage
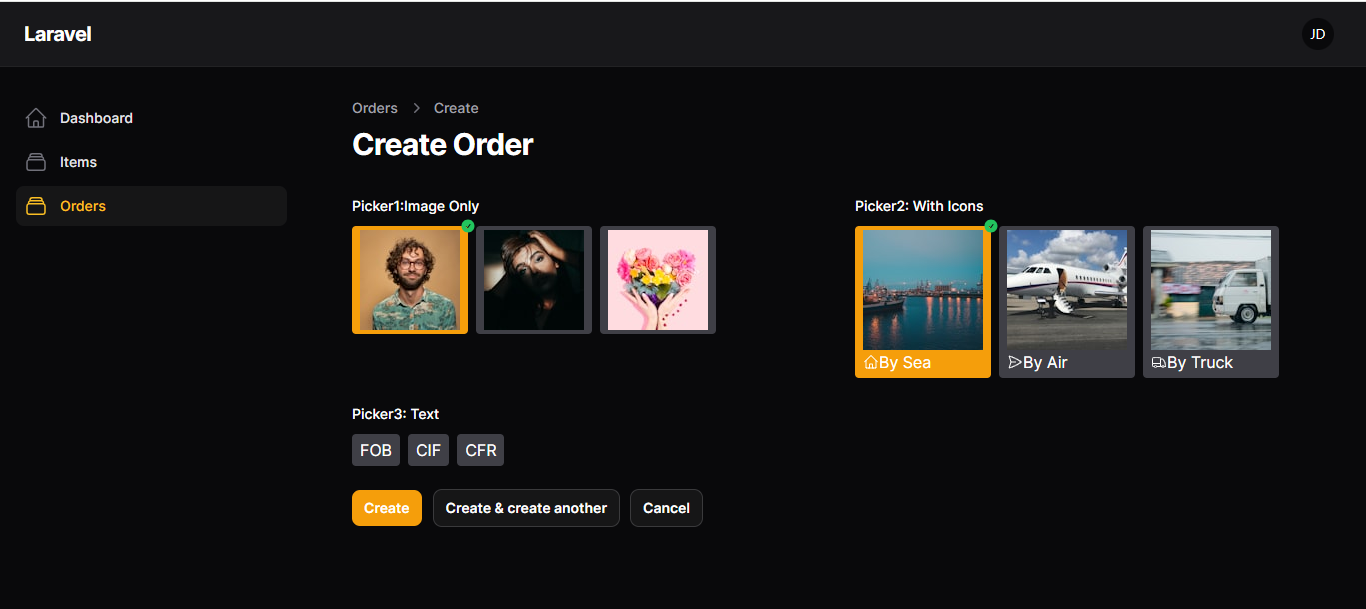
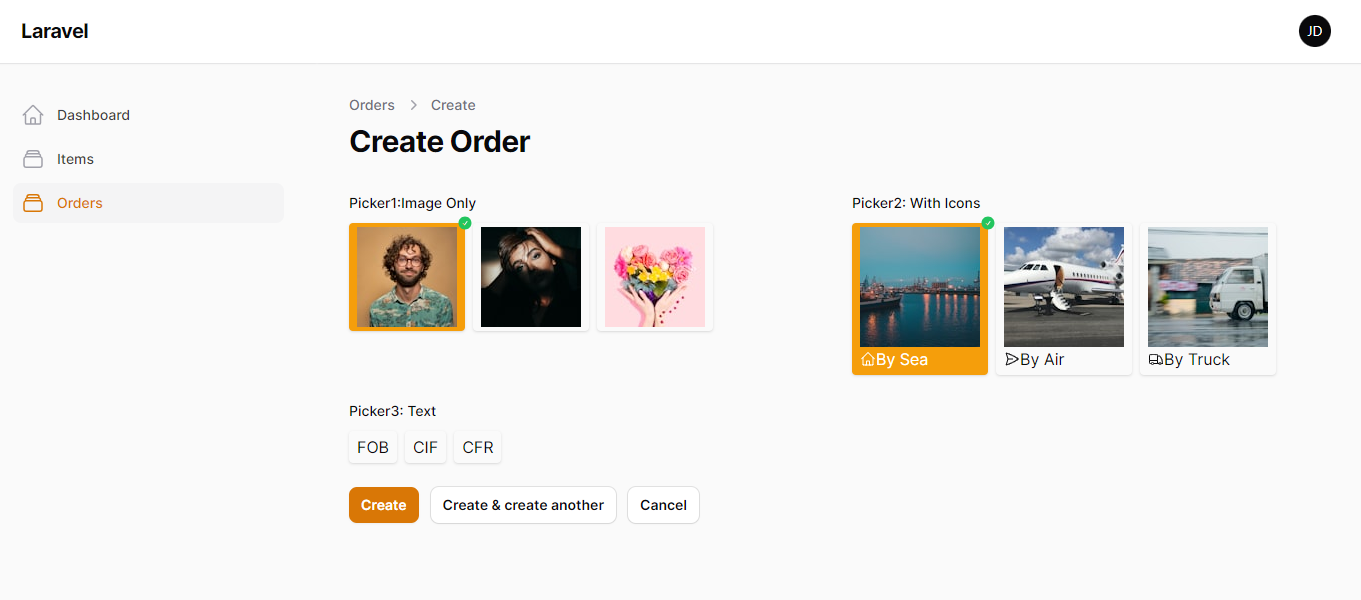
public function form(Form $form): Form{ return $form ->schema([ Picker::make('transport') ->label('Transport') ->options([ 'ship' => 'By Sea', 'airplane' => 'By Air', 'truck' => 'By Truck', ]) ->icons([ 'ship' => 'heroicon-o-home', 'airplane' => 'heroicon-o-paper-airplane', 'truck' => 'heroicon-o-truck', ]) ->imageSize(100) ->images([ 'ship' => 'https://source.unsplash.com/random/100x100/?ship', 'airplane' => 'https://source.unsplash.com/random/100x100/?airplane', 'truck' => 'https://source.unsplash.com/random/100x100?truck', ]) ->default('ship'), ]);}#Define Options
To define options, you can use the options() method and pass an array of key-value pairs. The key will be the value of the option, and the value will be the label to be displayed.
Picker::make('transport') ->options([ 'ship' => 'By Sea', 'airplane' => 'By Air', 'truck' => 'By Truck', ]);#Add Icons
To add icons, you can use the icons() method and pass an array of key-value pairs. The key will be the value of the option, and the value will be the icon to be displayed:
Picker::make('transport') ->label('Transport') ->options([ 'ship' => 'By Sea', 'airplane' => 'By Air', 'truck' => 'By Truck', ]) ->icons([ 'ship' => 'heroicon-o-home', 'airplane' => 'heroicon-o-paper-airplane', 'truck' => 'heroicon-o-truck', ])#Add Images
To add images, you can use the images() method and pass an array of key-value pairs. The key will be the value of the option, and the value will be the image url to be displayed:
Picker::make('transport') ->label('Transport') ->options([ 'ship' => 'By Sea', 'airplane' => 'By Air', 'truck' => 'By Truck', ]) ->images([ 'ship' => 'https://source.unsplash.com/random/100x100/?ship', 'airplane' => 'https://source.unsplash.com/random/100x100/?airplane', 'truck' => 'https://source.unsplash.com/random/100x100?truck', ]);The size of images is 50x50 by default, you can custom the size of images by using the imageSize() method and pass the size in pixels.
#Default Value
To set a default value, you can use the default() method and pass the value of the option:
Picker::make('transport') ->label('Transport') ->options([ 'ship' => 'By Sea', 'airplane' => 'By Air', 'truck' => 'By Truck', ]) ->default('ship');#Todo
- Add Relationship Support
- Add Validation
#Changelog
Please see CHANGELOG for more information on what has changed recently.
#Contributing
Please see CONTRIBUTING for details.
#Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
#Credits
#License
The MIT License (MIT). Please see License File for more information.



