- Examples
- Installation
- Usage
- Customizing the modal view
- Supported media extensions
- Changelog
- Contributing
- Security Vulnerabilities
- Credits
- License
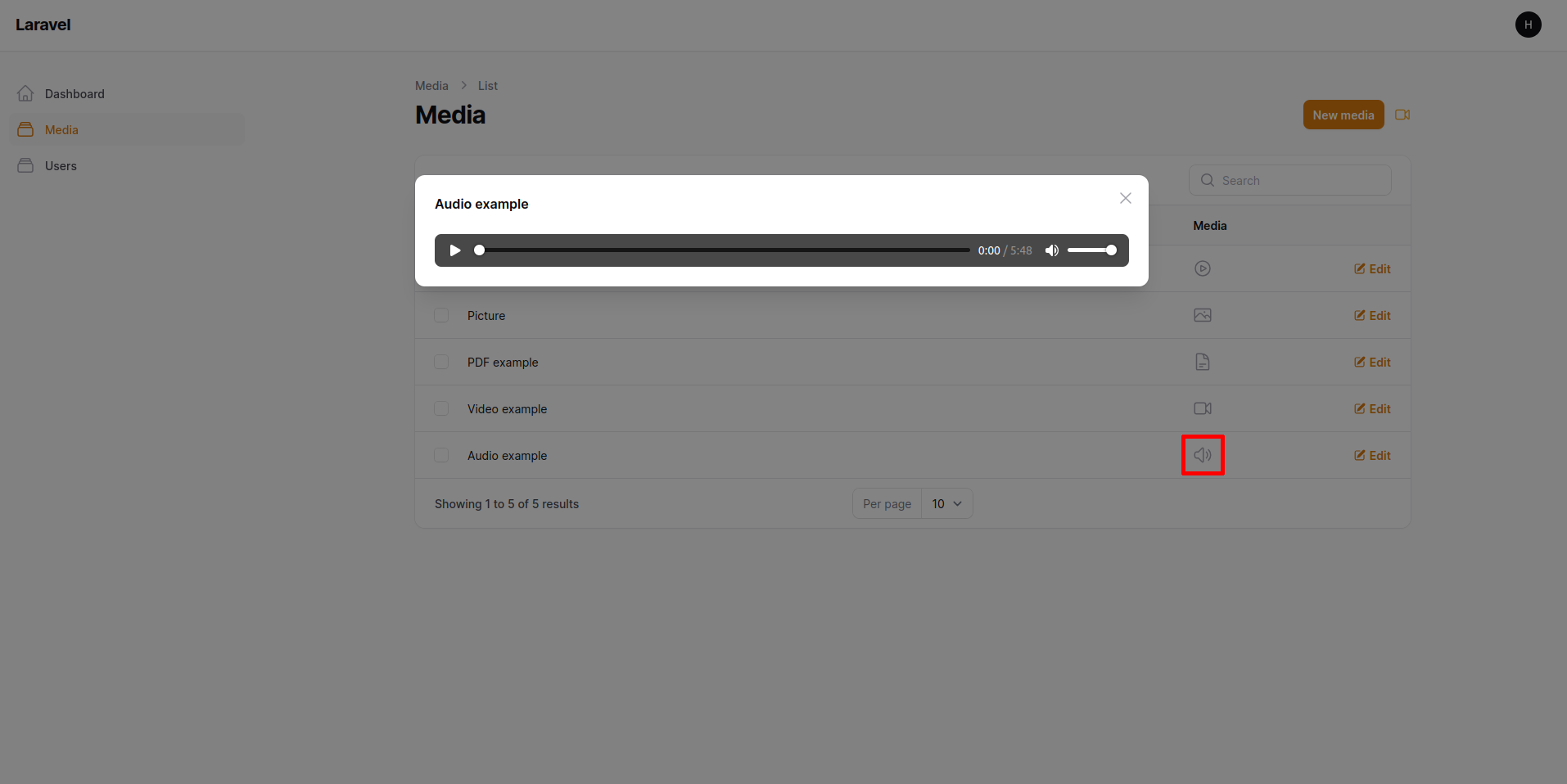
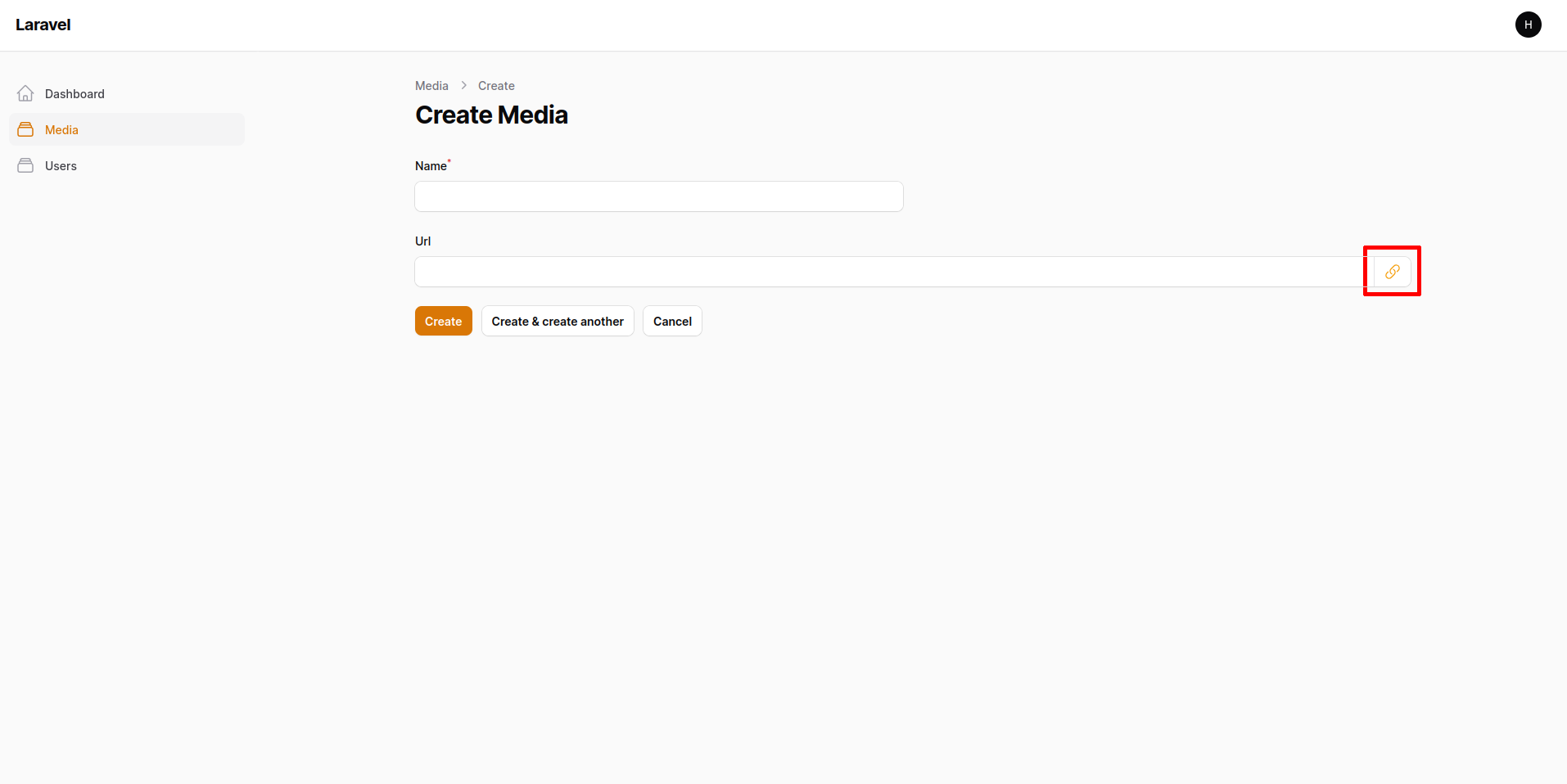
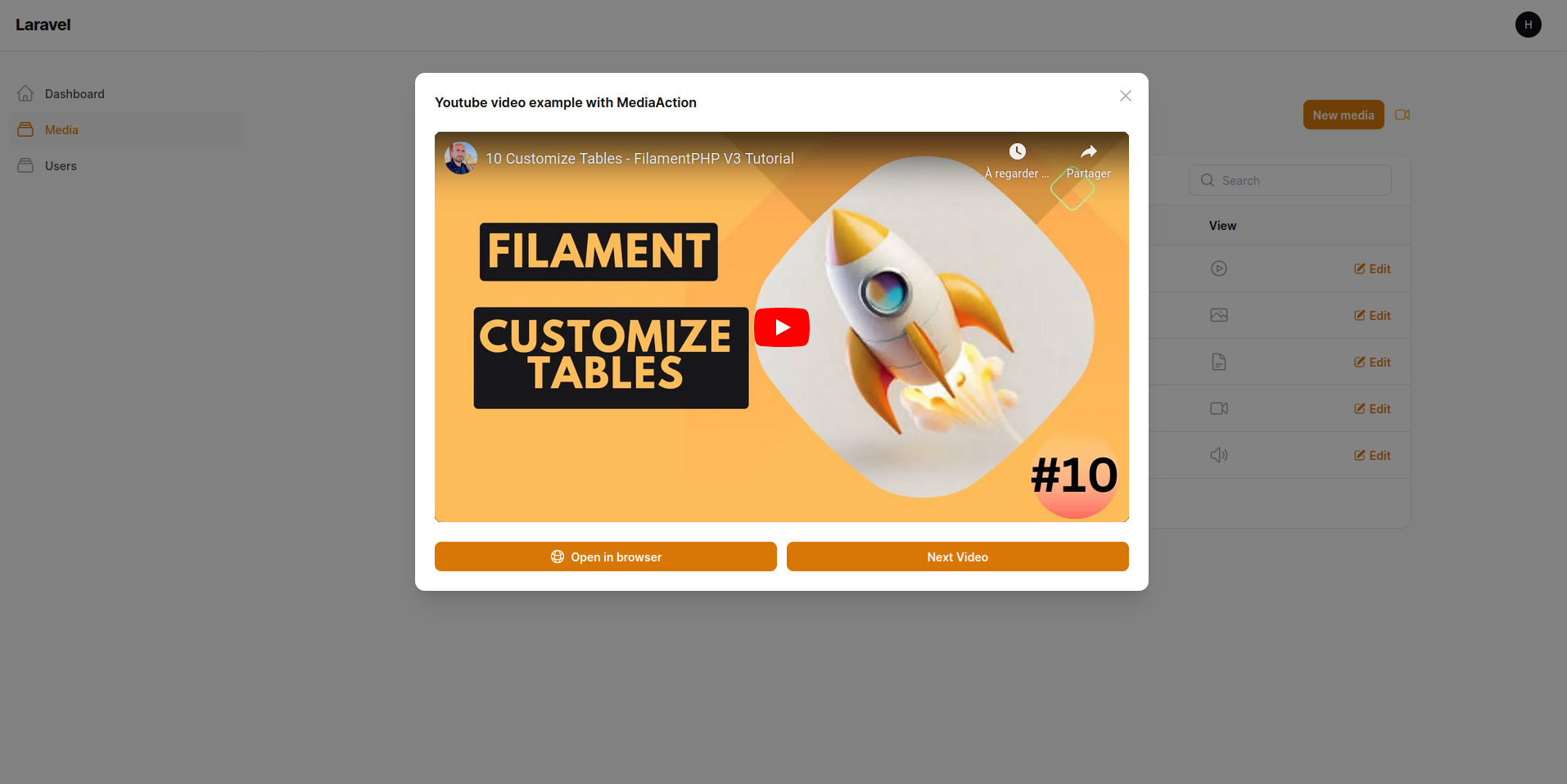
Automatically display your media (video, audio, pdf, image, ...) with an action in Filament. The package automatically detects the media extension to display the correct player.
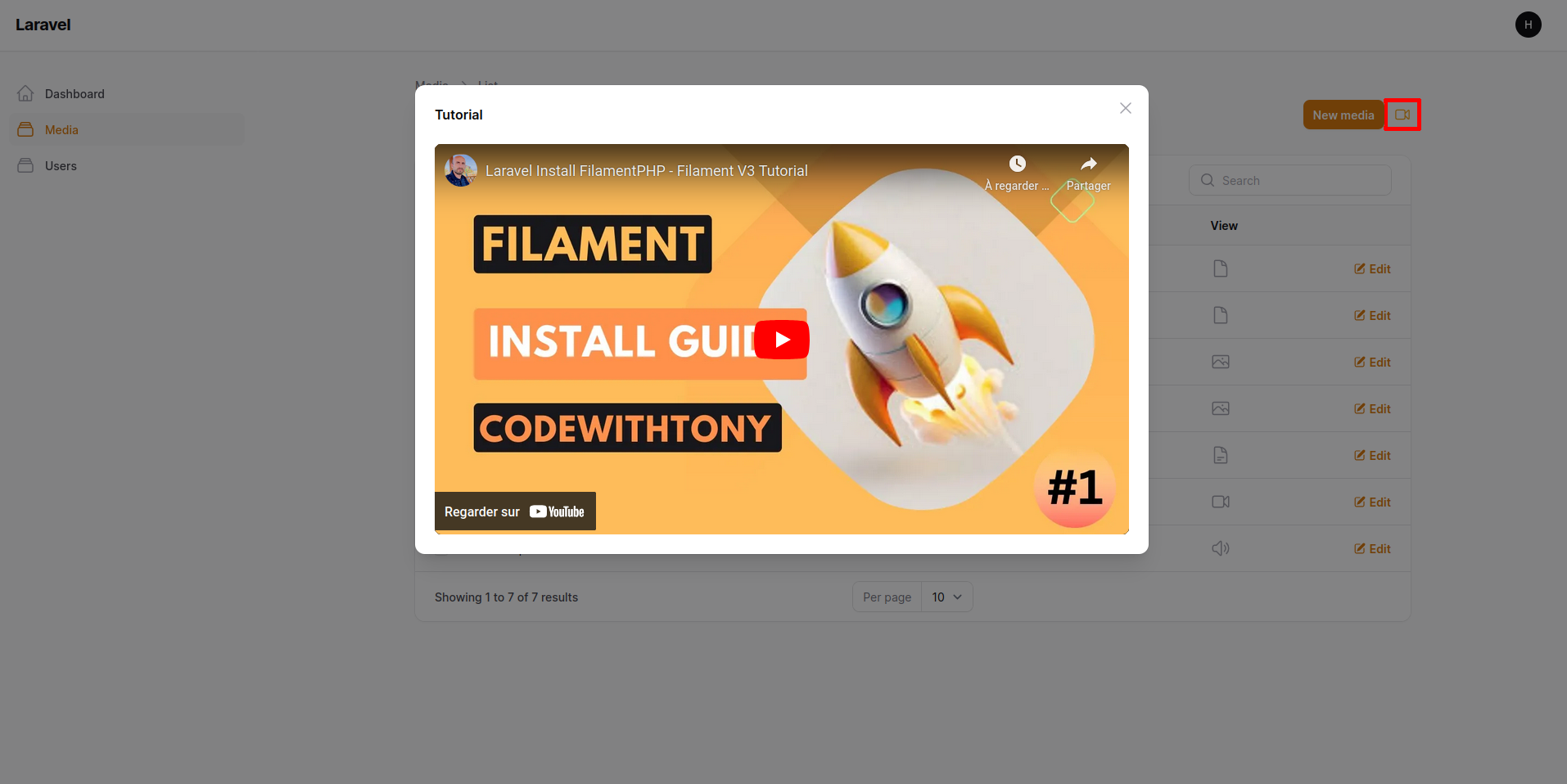
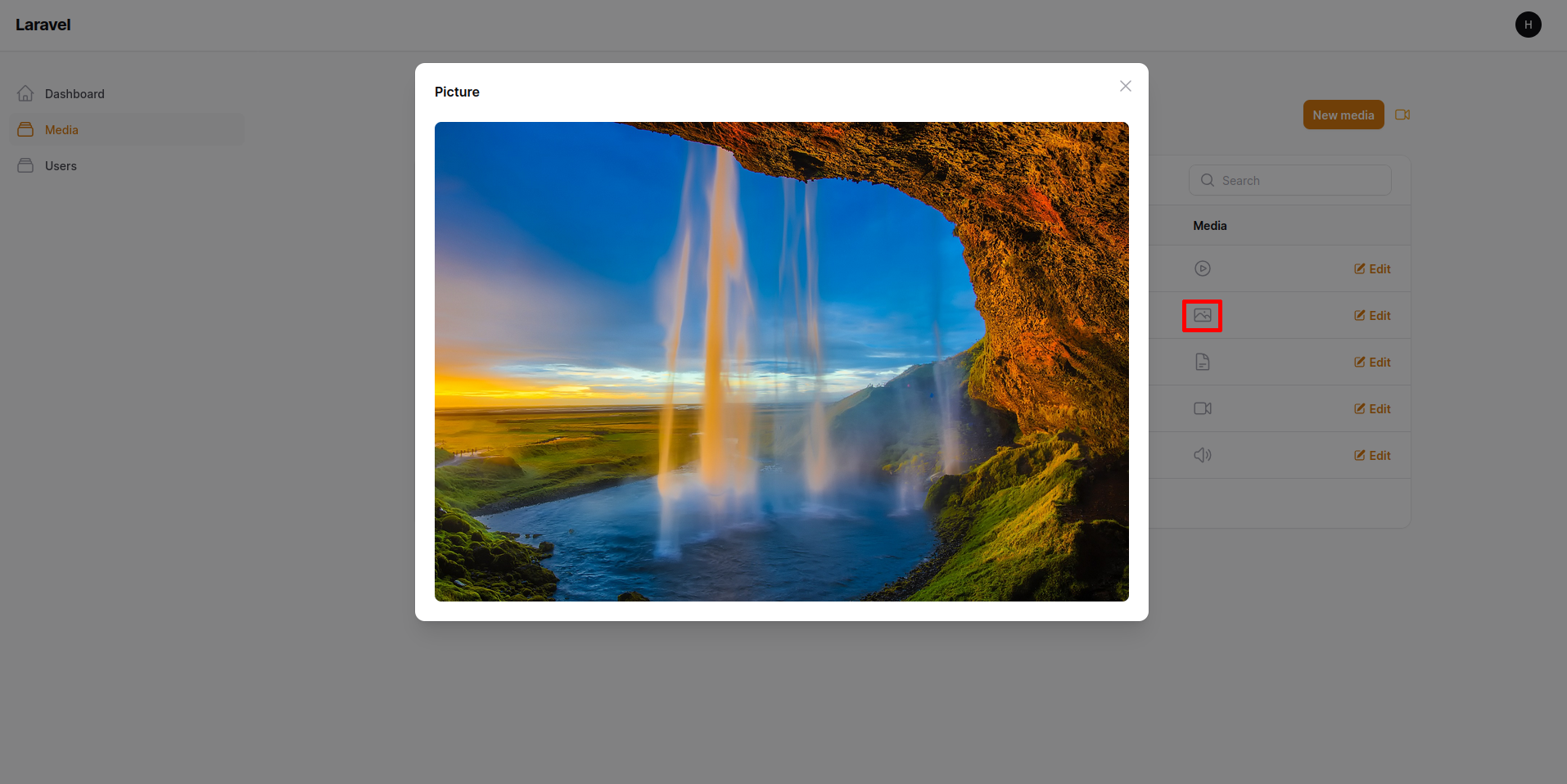
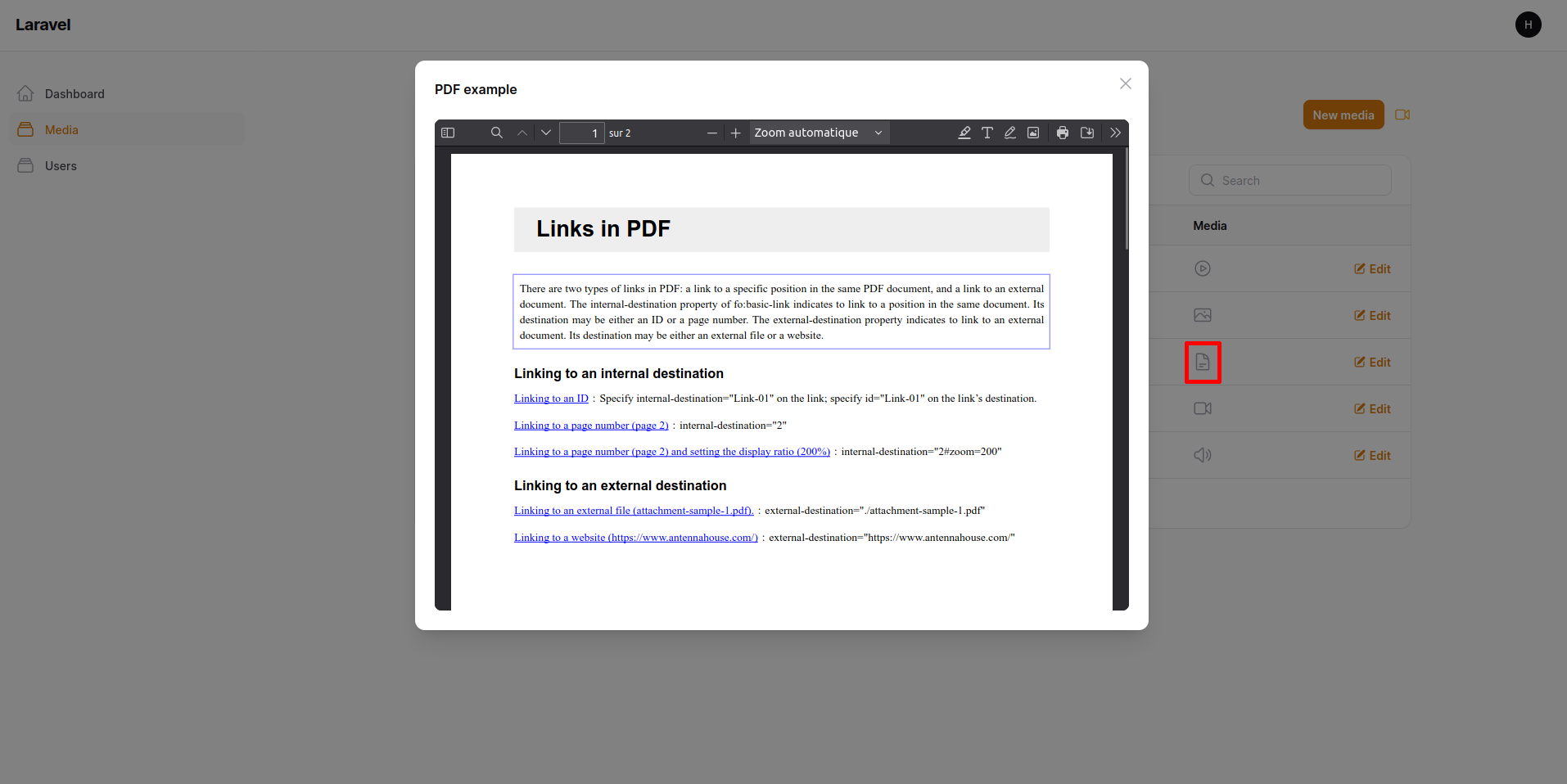
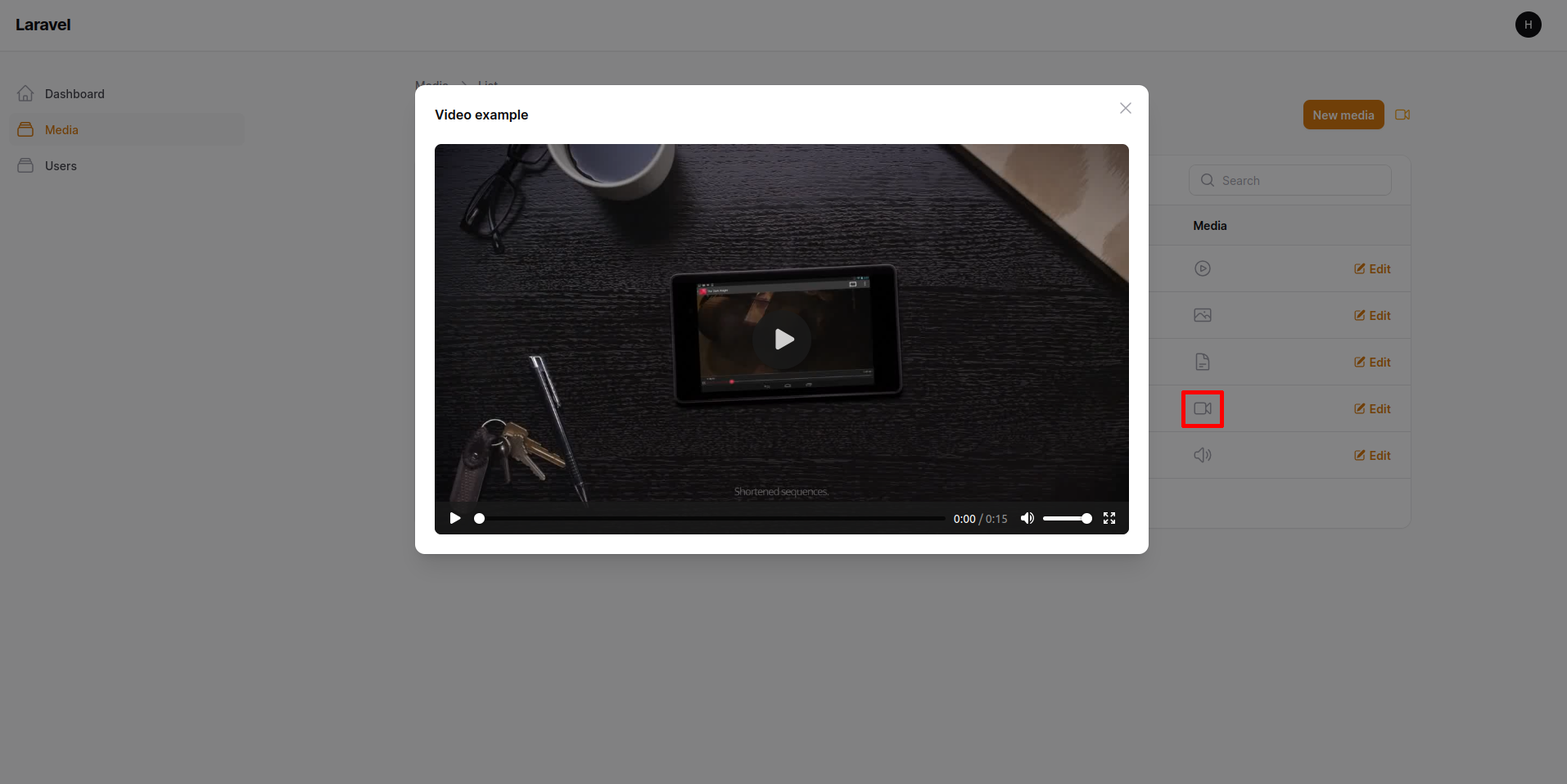
#Examples







#Installation
Note for Filament v3 users:
If your project is running on Filament v3, please install the3.xversion of this package:For Filament v4, simply install the latest version (default branch
main).
You can install the package via composer:
composer require hugomyb/filament-media-actionOptionally, you can publish the view using
php artisan vendor:publish --tag="filament-media-action-views"Optionally, you can publish the translations using
php artisan vendor:publish --tag="filament-media-action-translations"#Usage
#Basic Usage
Like a classic Filament Action, you can use MediaAction anywhere (Forms, Tables, Infolists, Suffix and prefix, ...).
Simply provide the url of your media in the ->media() method. The package will then automatically detect your media extension for display.
MediaAction::make('tutorial') ->iconButton() ->icon('heroicon-o-video-camera') ->media('https://www.youtube.com/watch?v=rN9XI9KCz0c&list=PL6tf8fRbavl3jfL67gVOE9rF0jG5bNTMi')#Available options
#Autoplay
You can enable autoplay for video and audio by using the ->autoplay() method.
MediaAction::make('media-url') ->media(fn($record) => $record->url) ->autoplay()You can also pass a closure in the method and access $record and $mediaType :
MediaAction::make('media-url') ->media(fn($record) => $record->url) ->autoplay(fn($record, $mediaType) => $mediaType === 'video')$mediatype can return "youtube", "audio", "video", "image" or "pdf".
#Force Media Type
If the automatic media type detection fails (common with local development URLs or files without extensions), you can force the media type:
use Hugomyb\\FilamentMediaAction\\Actions\\MediaAction; MediaAction::make('video') ->media('https://myapp.test/video.MOV') ->mediaType(MediaAction::TYPE_VIDEO) // Force video type (preferred)Available media types (constants): MediaAction::TYPE_VIDEO, MediaAction::TYPE_AUDIO, MediaAction::TYPE_IMAGE, MediaAction::TYPE_PDF, MediaAction::TYPE_YOUTUBE. Strings remain supported for backward compatibility.
#Preload
To control the preload behavior, use the ->preload() method. By default, it is set to true, which means the media will preload automatically. You can set it to false to disable preloading (this is helpful to avoid "Autoplay failed or was blocked" errors in some browsers).
MediaAction::make('media-url') ->media(fn($record) => $record->url) ->autoplay() ->preload(false)#Control list
You can control the media player's interface by using the control list options. These options allow you to disable certain features of the HTML5 video and audio players.
Note: Control list options only work in Chromium-based browsers (Chrome, Edge, etc.) and have no effect in Firefox, Safari, or other browsers.
You can use the following convenience methods:
MediaAction::make('media-url') ->media(fn($record) => $record->url) ->disableDownload() // Prevents the user from downloading the media ->disableFullscreen() // Prevents the user from viewing the video in fullscreen ->disableRemotePlayback() // Prevents the user from using remote playback (e.g., Chromecast)Each of these methods can accept a boolean or a closure:
MediaAction::make('media-url') ->media(fn($record) => $record->url) ->disableDownload(fn($record) => $record->is_protected)You can also set the control list directly using the controlsList method:
MediaAction::make('media-url') ->media(fn($record) => $record->url) ->controlsList(['nodownload', 'nofullscreen', 'noremoteplayback'])Or with a closure:
MediaAction::make('media-url') ->media(fn($record) => $record->url) ->controlsList(fn($record) => $record->is_protected ? ['nodownload'] : [])#Other options
You can customize the modal as you wish in the same way as a classic action (see https://filamentphp.com/docs/4.x/actions/modals).
If there is an existing record, you can access it by passing a closure to ->media() method.
Accessible parameters: $livewire, $data, $model, $record, $arguments.
Example :
MediaAction::make('media-url') ->modalHeading(fn($record) => $record->name) ->modalFooterActionsAlignment(Alignment::Center) ->media(fn($record) => $record->url) ->extraModalFooterActions([ MediaAction::make('media-video2') ->media('https://www.youtube.com/watch?v=9GBXqWKzfIM&list=PL6tf8fRbavl3jfL67gVOE9rF0jG5bNTMi&index=3') ->extraModalFooterActions([ MediaAction::make('media-video3') ->media('https://www.youtube.com/watch?v=Bvb_vqzhRQs&list=PL6tf8fRbavl3jfL67gVOE9rF0jG5bNTMi&index=5') ]), Tables\Actions\Action::make('open-url') ->label('Open in browser') ->url(fn($record) => $record->url) ->openUrlInNewTab() ->icon('heroicon-o-globe-alt') ])As shown in the example above, you can chain MediaActions together with ->extraModalFooterActions() method.
#Customizing the modal view
You can customize the modal view by publishing the view using :
php artisan vendor:publish --tag="filament-media-action-views"Then, in the view, you can access :
$mediaType: To retrieve the type of your media, which can be “youtube”, “audio”, “video”, “image” or “pdf”.$media: To retrieve the url of your media
#Supported media extensions
| Type | Extensions |
|---|---|
| Video | mp4, avi, mov, webm, mkv, flv, wmv, 3gp, ogv, m4v |
| Audio | mp3, wav, ogg, aac, flac, m4a, wma |
| Documents | |
| Image | jpg, jpeg, png, gif, bmp, svg, webp, tiff, ico |
#Changelog
Please see CHANGELOG for more information on what has changed recently.
#Contributing
Please see CONTRIBUTING for details.
#Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
#Credits
#License
The MIT License (MIT). Please see License File for more information.

