- Supported Filament versions
- Installation
- Usage
- Customizations
- Changelog
- Contributing
- Security Vulnerabilities
- Credits
- License
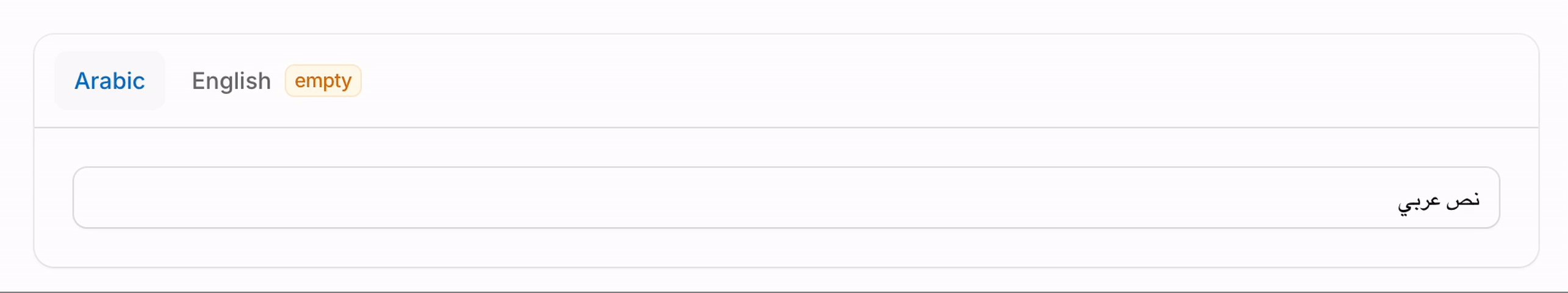
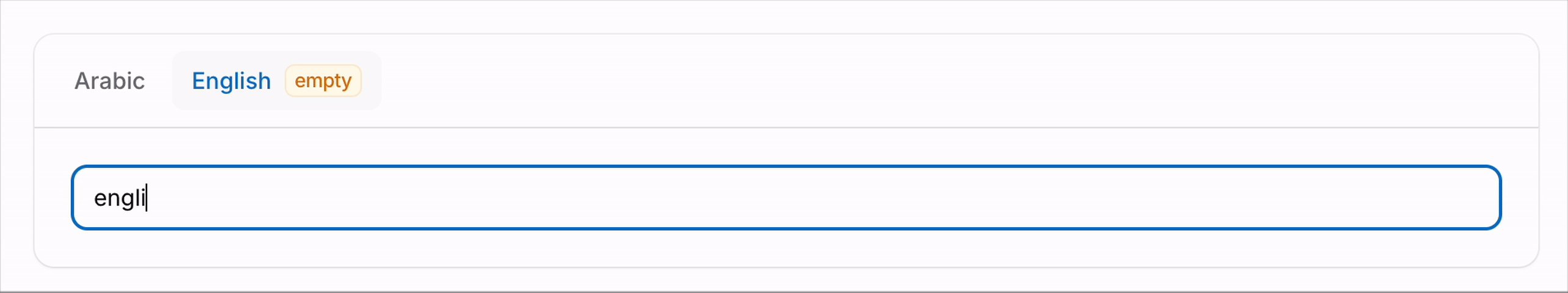
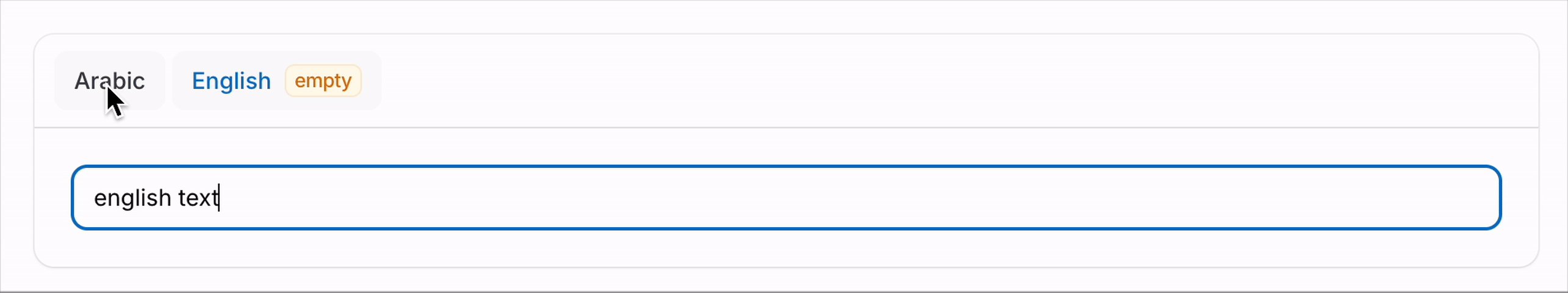
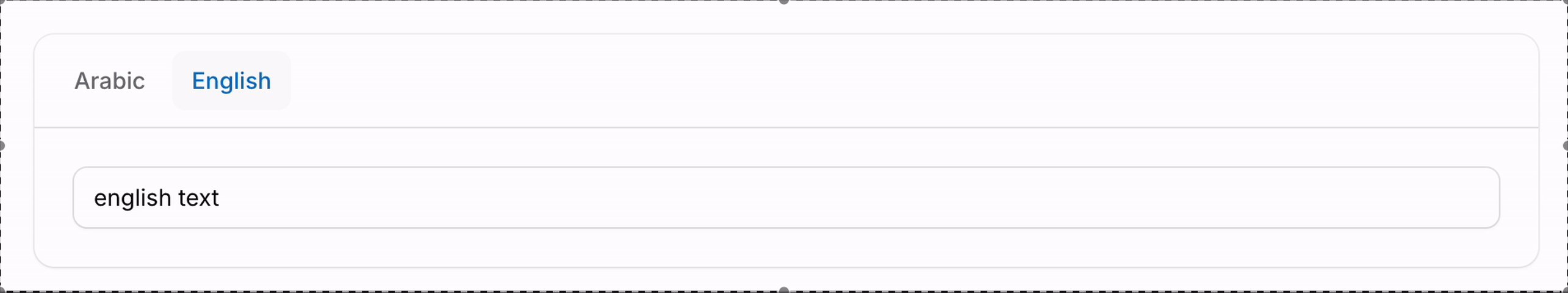
This package inspired by this filament-translatable-fields, but allowing filament like customizability on the
TabsandFieldscomponents in context of each locale.
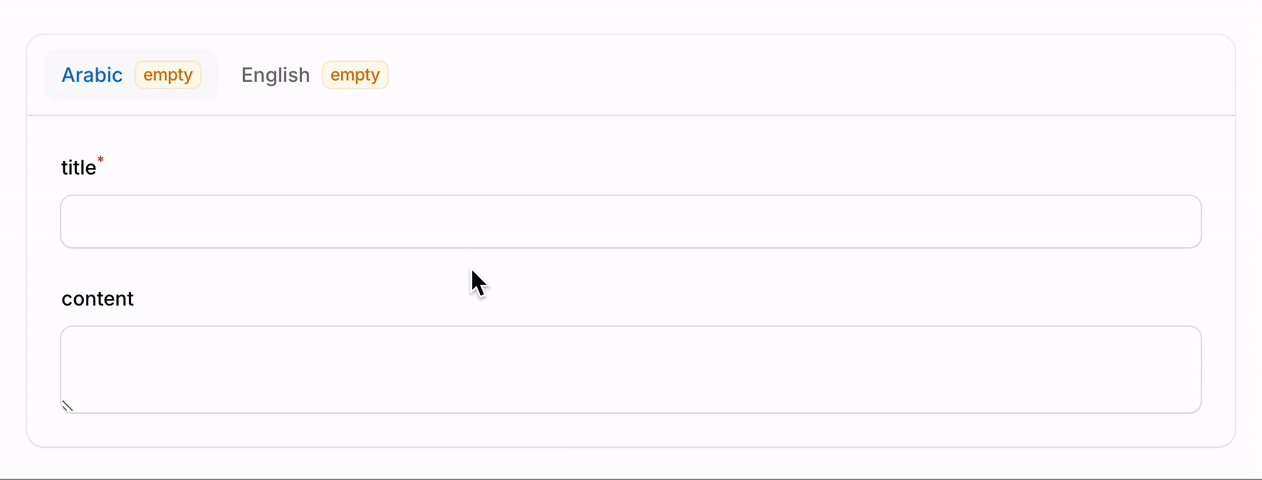
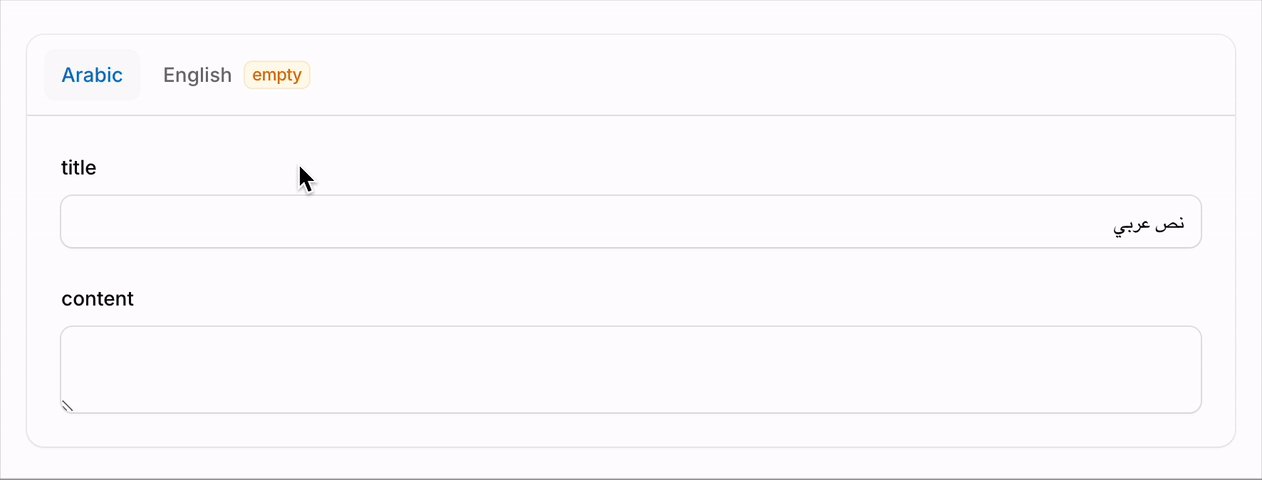
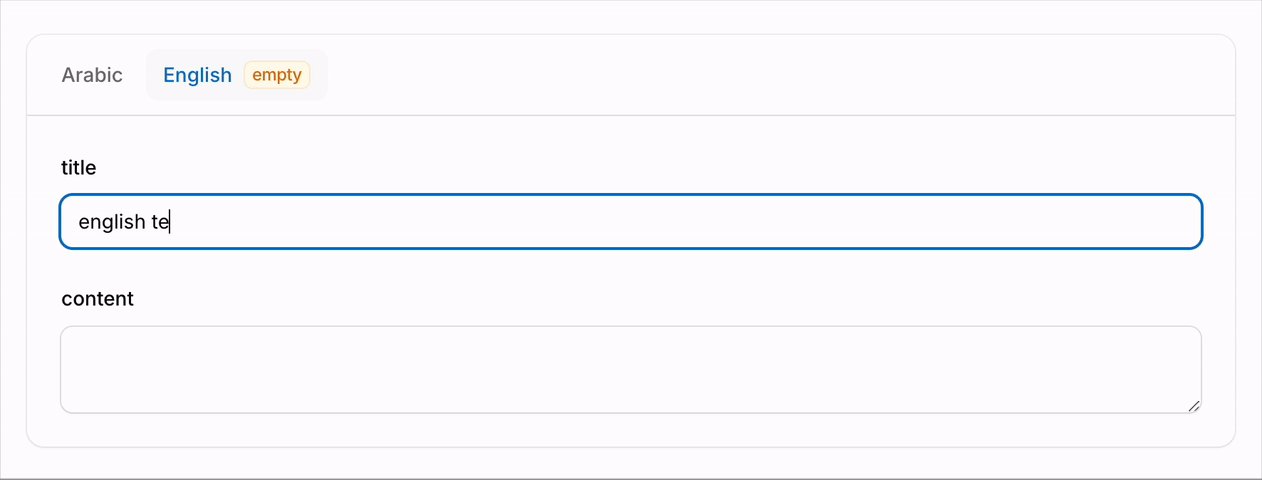
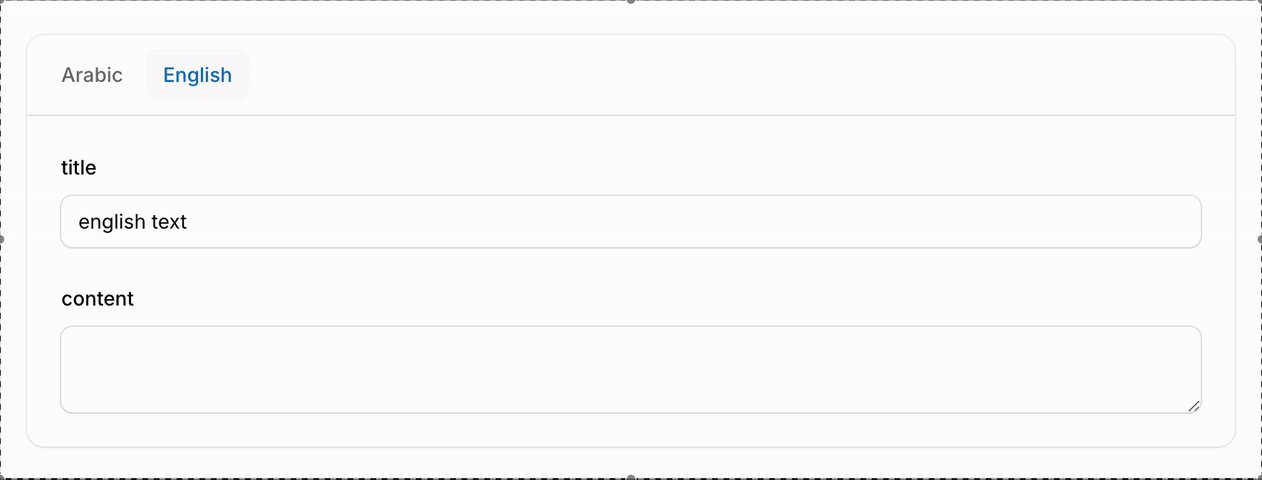
Automatically generate tabs for translations.
Works seamlessly with spatie/laravel-translatable, lara-zeus/translatable-pro, but it can be used standalone as well.


#Supported Filament versions
| Filament Version | Filament Translatable Tabs Version |
|---|---|
| ^3.x | ^3.x |
| ^4.x | ^4.x |
#Installation
You can install the package via composer:
composer require abdulmajeed-jamaan/filament-translatable-tabsThen in any registered service provider boot() method configure the following:
TranslatableTabs::configureUsing(function (TranslatableTabs $component) { $component // locales labels ->localesLabels([ 'ar' => __('locales.ar'), 'en' => __('locales.en') ]) // default locales ->locales(['ar', 'en']);});#Usage
// Single FieldTextInput::make('title') ->translatableTabs(); // Multiple FieldsTranslatableTabs::make('anyLabel') ->schema([ Forms\Components\TextInput::make("title"), Forms\Components\Textarea::make("content") ]);#Customizations
You can customize Tab and Field based on locale using the following methods:
use AbdulmajeedJamaan\FilamentTranslatableTabs\TranslatableTabs;use AbdulmajeedJamaan\FilamentTranslatableTabs\TranslatableTab;use Filament\Forms\Components\Field; $customizeTab = function (TranslatableTab $component, string $locale) { // ...}; $customizeField = function (Field $component, string $locale) { // ...}; // Globally in boot methodTranslatableTabs::configureUsing(function (TranslatableTabs $component) { $component ->modifyTabsUsing($customizeTab) ->modifyFieldsUsing($customizeField);}); // Single FieldTextInput::make() ->translatableTabs() ->modifyTabsUsing($customizeTab) ->modifyFieldsUsing($customizeField) // Multiple FieldsTranslatableTabs::make('anyLabel') ->modifyTabsUsing($customizeTab) ->modifyFieldsUsing($customizeField) ->schema([ Forms\Components\TextInput::make("title"), Forms\Components\Textarea::make("content") ]);#Override the default locale
You can add the method locale to change it on the fly:
$localesFn = function () { return ['ar', 'en']; // also you can override label using: return [ 'ar' => 'Arabic', 'en' => 'English' ]}// Single FieldTextInput::make('title') ->translatableTabs() ->locales($localesFn); // Multiple FieldsTranslatableTabs::make('anyLabel') ->locales($localesFn) ->schema([ Forms\Components\TextInput::make("title"), Forms\Components\Textarea::make("content") ]);#Pre made configurations
In order to have similar experience to the preview set the following:
TranslatableTabs::configureUsing(function (TranslatableTabs $component) { $component ->addDirectionByLocale() ->addEmptyBadgeWhenAllFieldsAreEmpty(emptyLabel: __('locales.empty')) ->addSetActiveTabThatHasValue();});#Changelog
Please see CHANGELOG for more information on what has changed recently.
#Contributing
Please see CONTRIBUTING for details.
#Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
#Credits
#License
The MIT License (MIT). Please see License File for more information.



