- Screenshots
- Installation
- Use as Filament Navigation
- Use as a Livewire Component
- Publish Assets
- Other Filament Packages

Menu Database builder to use it as a navigation on Filament Panel or as a Livewire Component
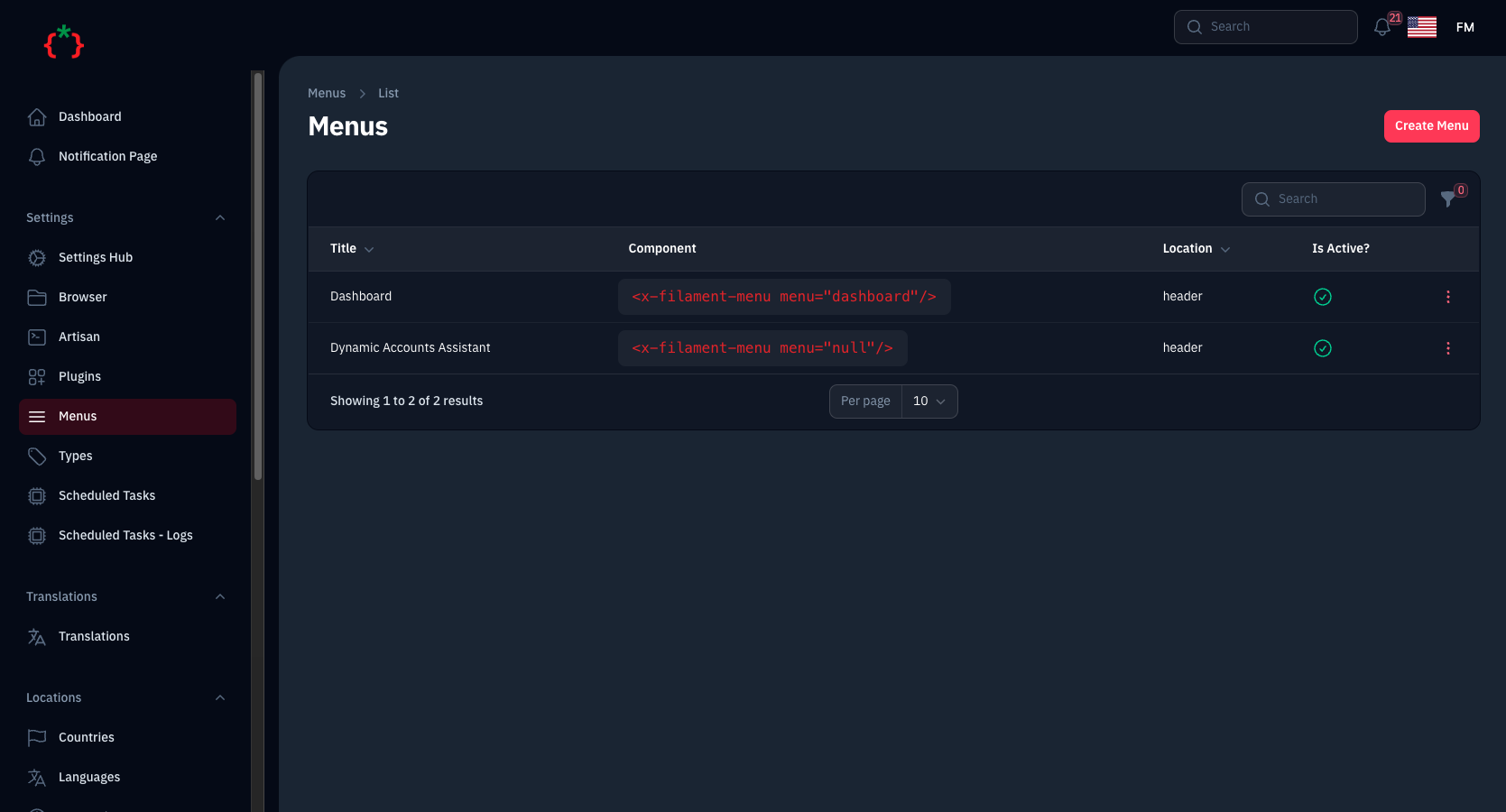
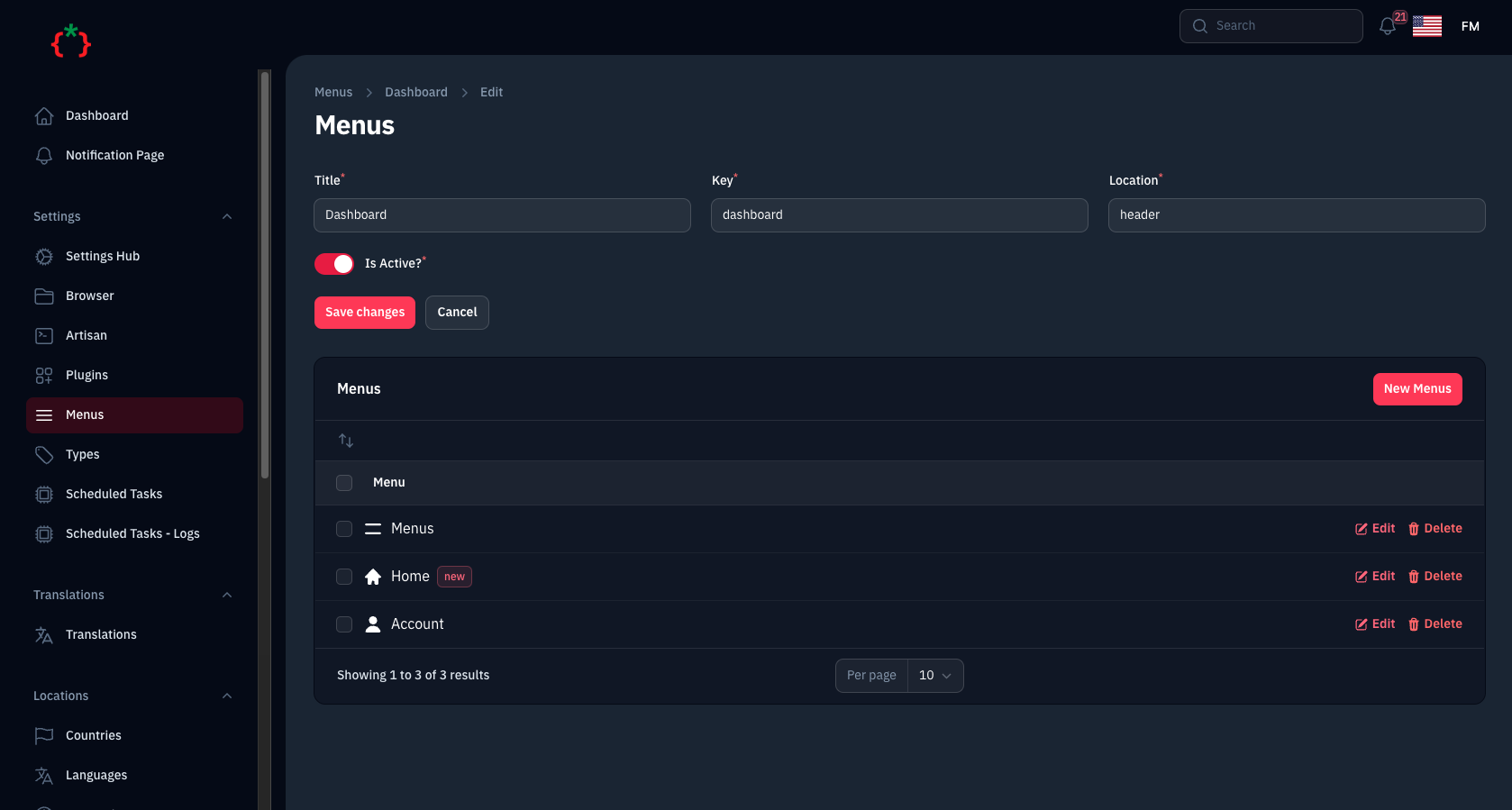
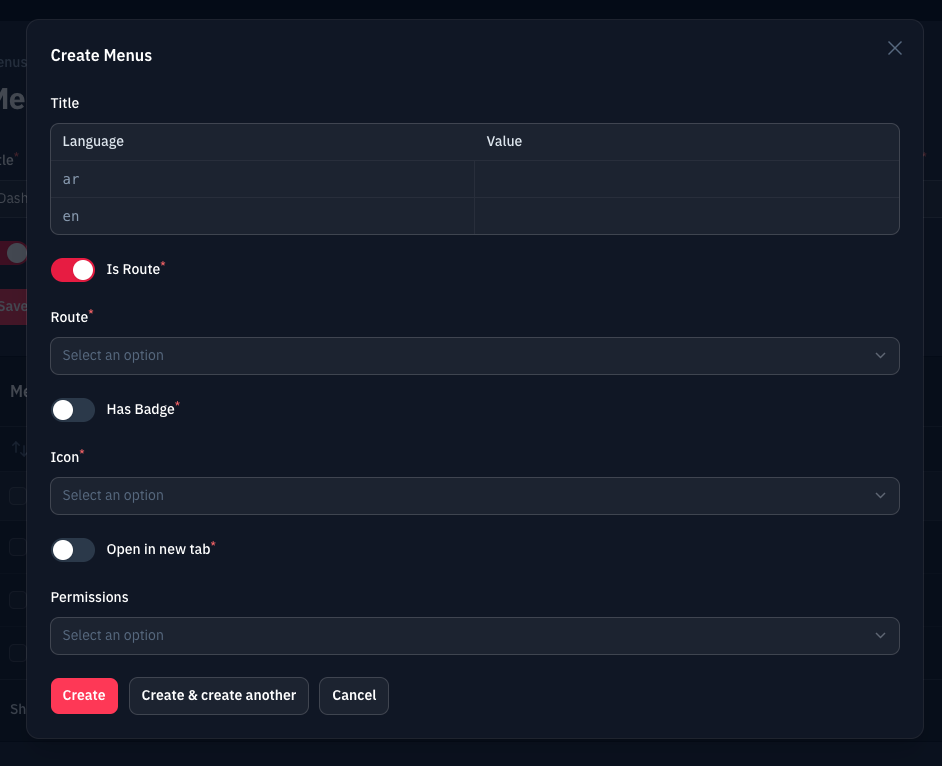
#Screenshots



#Installation
composer require tomatophp/filament-menusafter install your package please run this command
php artisan filament-menus:installfinally register the plugin on /app/Providers/Filament/AdminPanelProvider.php
->plugins( \Filament\SpatieLaravelTranslatablePlugin::make()->defaultLocales(['en', 'ar']) \TomatoPHP\FilamentMenus\FilamentMenusPlugin::make())#Use as Filament Navigation
you can use this package as a navigation on Filament Admin Panel
use Filament\Navigation\NavigationBuilder;use Filament\Navigation\NavigationGroup;use TomatoPHP\FilamentMenus\FilamentMenuLoader; $panel->navigation(function (NavigationBuilder $builder){ return $builder // Use Inside Group ->groups([ NavigationGroup::make() ->label('Dashboard') ->items(FilamentMenuLoader::make('dashboard')), ]) // Use Directly ->items(FilamentMenuLoader::make('dashboard'));})where dashboard is a key of menu.
#Use as a Livewire Component
go to route admin/menus and create a new menu and you will get the code of livewire component
you can build a menu just by using this command as a livewire component
<x-filament-menu menu="header" />where header is a key of menu and you will get the code ready on the Table list of menus
you can use custom view ex:
<x-filament-menu menu="header" view="menu-item" />by default we use Tailwind as a main view with this code
@foreach ($menuItems as $item)<a class="text-gray-500" href="{{ $item['url'] }}" @if($item['blank']) target="_blank" @endif> <span class="flex justify-between"> @if(isset($item['icon']) && !empty($item['icon'])) <x-icon class="w-4 h-4 mx-2" name="{{ $item['icon'] }}"></x-icon> @endif {{ $item['title'] }} </span></a>@endforeachor you can use direct helper menu($key) to get the menu items
@foreach (menu('header') as $item)<a class="text-gray-500" href="{{ $item['url'] }}" @if($item['blank']) target="_blank" @endif> <span class="flex justify-between"> @if(isset($item['icon']) && !empty($item['icon'])) <x-icon class="w-4 h-4 mx-2" name="{{ $item['icon'] }}"></x-icon> @endif {{ $item['title'] }} </span></a>@endforeach#Publish Assets
you can publish config file by use this command
php artisan vendor:publish --tag="filament-menus-config"you can publish views file by use this command
php artisan vendor:publish --tag="filament-menus-views"you can publish languages file by use this command
php artisan vendor:publish --tag="filament-menus-lang"you can publish migrations file by use this command
php artisan vendor:publish --tag="filament-menus-migrations"#Other Filament Packages
Checkout our Awesome TomatoPHP