Static Chart Widgets
Plugin information
by Joni Chandra
A collection of static chart widgets for Filament PHP.
by Joni Chandra
A collection of static chart widgets for Filament PHP.

A collection of static stats widgets for Filament PHP.
You can install the package via composer:
composer require jonquihote/filament-static-chart-widgetsOptionally, you can publish the views using
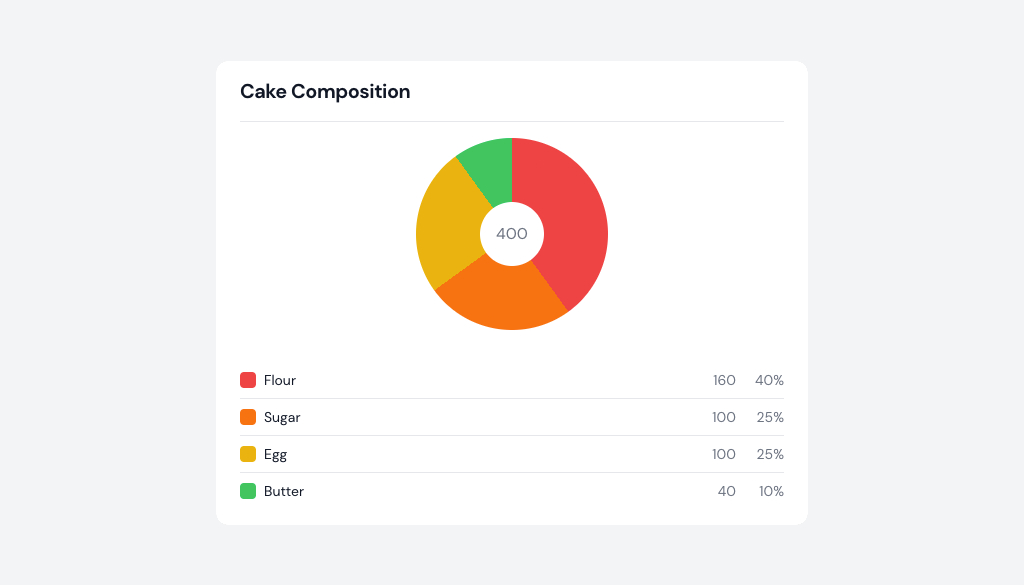
php artisan vendor:publish --tag="filament-static-chart-widgets-views"<?php namespace App\Filament\Widgets; use JQHT\FilamentStaticChartWidgets\Widgets\PieChartWidget;use JQHT\FilamentStaticChartWidgets\Widgets\PieChartWidget\Slice; class CakeCompositionChart extends PieChartWidget{ protected function getHeading():string { return 'Cake Composition'; } protected function getSlices(): array { return [ Slice::make('Flour', 160), Slice::make('Sugar', 100), Slice::make('Egg', 100), Slice::make('Butter', 40), ]; }}
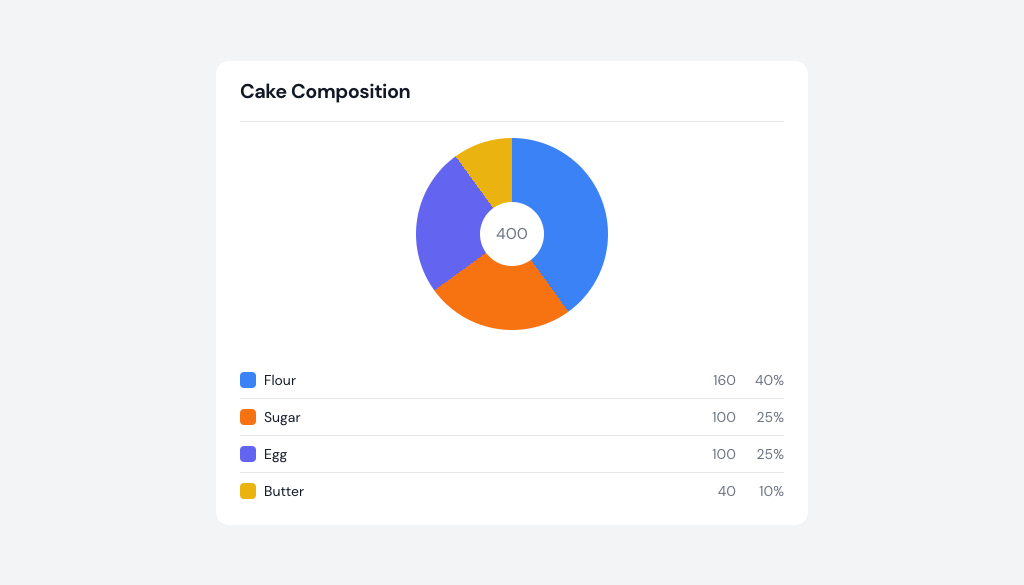
If you didn't specify the color, a color will be picked from a sequence of colors that has been predefined in the codebase. By default, TailwindCSS color classes are supported and you only have to specify the name of the color.
protected function getSlices(): array{ return [ Slice::make('Flour', 160)->color('blue'), Slice::make('Sugar', 100)->color('orange'), Slice::make('Egg', 100)->color('indigo'), Slice::make('Butter', 40)->color('yellow'), ];}
You can specify the size of the pie chart between md, lg and xl. (the default is md). In addition, you can choose to hide the label by setting $showTotalLabel property to false.
<?php namespace App\Filament\Widgets; use JQHT\FilamentStaticChartWidgets\Widgets\PieChartWidget;use JQHT\FilamentStaticChartWidgets\Widgets\PieChartWidget\Slice; class CakeCompositionChart extends PieChartWidget{ public bool $showTotalLabel = true; public string $size = 'md';}Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
If you discover a security vulnerability within this package, please send an e-mail to Joni Chandra via jonquihote@gmail.com. All security vulnerabilities will be promptly addressed.
The MIT License (MIT). Please see License File for more information.